PowerClerk Support Center
- Project Pages
- Program Design Menu
-
- Automations
- Channels
- Communications
- Connections
- Content Library
- Custom API IDs
- Data Fields
- Deadlines
-
- Questions to ask yourself
- Locating the Deadlines feature
- What are Deadlines
- How to Create a Deadline
- Deadline Automation Action Rules
- Utilizing Project Admin Page for Deadlines
- Communication Templates for Deadlines
- Deadline Set/Satisfy Options
- Program-Wide Deadline Actions
- Reporting on Deadlines
- Deadlines in Project List Columns
- FAQs
- Document Templates
- eSignature Envelopes
-
- Questions to Ask
- Locating the eSignature Feature
- What are eSignature Envelopes?
- eSignature Checklist: The Prerequisites to create a new Envelope
- How to set up Advanced eSignature Envelopes Step-by-Step
- How to add an eSignature Envelope to a form
- eSignature Automation Trigger
- Viewing Completed eSignature Envelopes
- Resending eSignature Notifications
- Canceling eSignatures
- FAQs
- Forms
-
- Questions to ask yourself
- Locating the Forms feature
- How to create and edit Forms
- Adding data fields
- Form Versions and Draft Forms
- Configuring Forms
- Form Field Elements
- Field Properties
- Conditional Visibility
- Sensitive Data Fields
- Location Form Element
- Address Autocomplete
- Exporting a Form to Excel
- VersaForms
- FAQs
- Formulas and Calculated Fields
- Front Page
- Incentive Design
- Milestones
- Project List Columns
- Project Summary
- Project Views
- Roles
- Themes
- Workflow
- Admin Menu
- Tools Menu
-
- My Account
-
- Questions to Ask
- Locating the My Account feature
- How to use the My Account feature
- Lockouts and Password Resets
- Setting up Multi-Factor Authentication
- Missing, lost, or stolen mobile devices: resetting Multi-Factor Authentication
- Disabling Multi-Factor Authentication
- Recovery Guidelines for MFA Administrators
- FAQs
- FormSense
- Grant Access
- Integration Guides & API
- PowerClerk Video Guides
-
- Setting up Roll-up Reports
- New User Video Guide
- Configuring Forms
- Roles and User Administration
- Setting up Business Days
- Formulas and Advanced Visibility Rules
- Visualize Workflows
- Dashboards
- FormSense
- Edit Forms - Tutorial #1
- Milestones
- ArcGIS
- SFTP Automatic Data Import
- Calculated Fields
- Project Summary
- Automation with Formulas in Action Rules
- Web Connector Setup
- Edit Forms - Tutorial #2
- API
- Build A Formula
- Help Articles
- PowerClerk Program Launch
- PowerClerk User Group Sessions (UGS)
- Learning Management System (LMS)
- Join us for Reflow!
- NEW: PowerClerk Certifications
Forms
Build Data Fields in Forms and collect the information you need to launch your program and empower your organization with critical data needed for business analytics, planning and operations.
Locating the Forms feature
Anyone in a Role with the Edit Forms privilege can navigate to the Form Editor by opening the PROGRAM DESIGN menu and clicking on Forms.

What are Forms?
Forms in PowerClerk are configurable by administrators, and can include logic that makes them dynamic and responsive based on user input. Data required in an application are entered into data fields on the application form by the applicant and are visible to the administrator upon submission. A program can have as many forms as it needs, such as an application form, review form, backoffice form, etc.
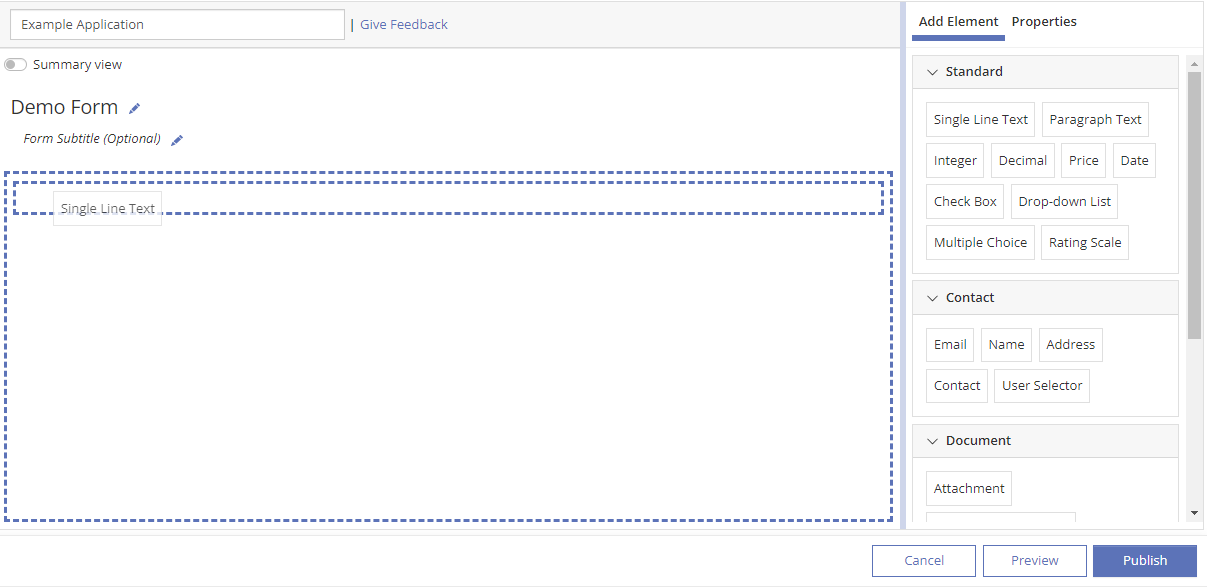
Program designers define the fields contained in an online form, and the position of fields on the form via PowerClerk’s drag-and-drop interface. The Administrator drags each field from the list of options on the right side of the page, and drops the field onto the form, then configures its settings.
How to Create and Edit Forms
To create a new Form, click the “New Form” button on the Forms screen:

At the top of the Form editor, enter a name for the new Form in the Form Name field. If the Form configuration is set to “Use for New Project button” the New Project button text will be, “New [Form Name]”. Next to this is the Title field, which is optional and provides a title header visible to those who fill out this Form.

Please note: If no Title is filled in, Applicants who complete the form will see the Form Name as the Title of the Form.
Adding Data Fields to the Form
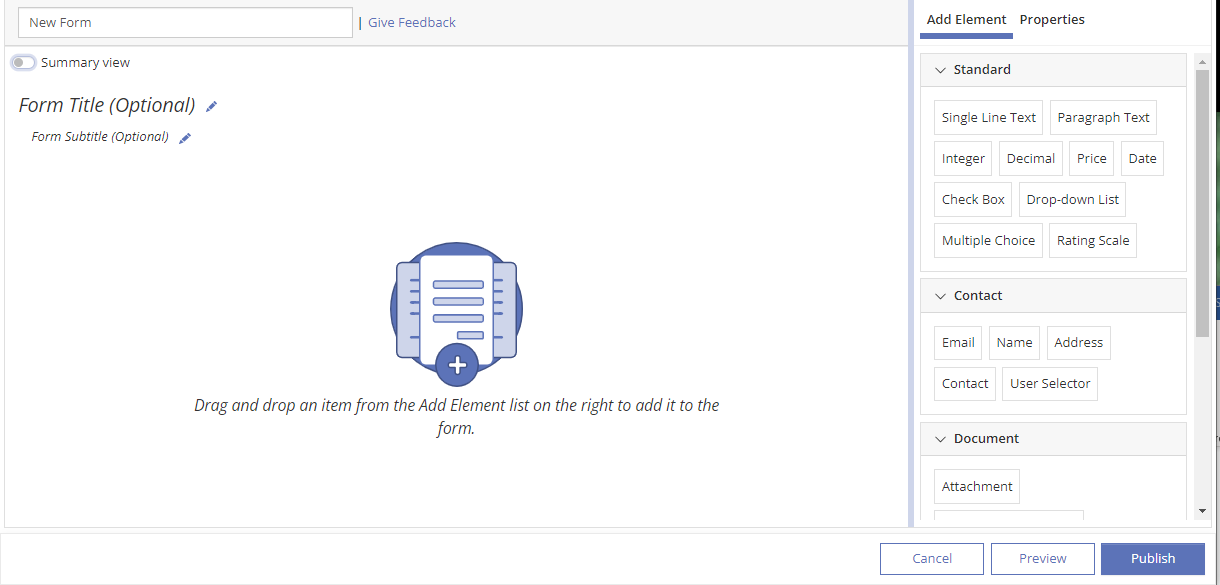
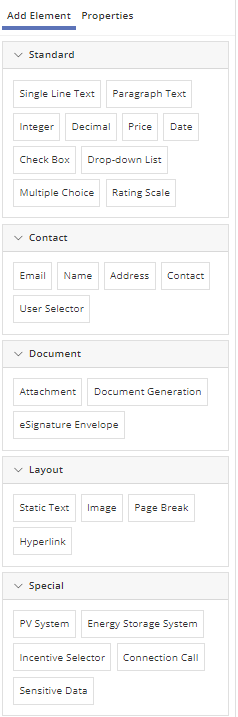
Add Data Fields to the Form by clicking and dragging any Form Field Element Type item from the right-hand side menu tab Add Element and dropping the element onto the Form. Once an element type is dropped onto the Form, the right-hand side menu will show options to name a new data field, select from existing data fields of that type, customize the way the field is labeled on this particular Form, and set other Properties.

How does a program designer decide what fields should be added to an application Form? The best way to start configuring an application is to take an existing paper or fillable PDF application and translate it into PowerClerk using the list of Data Field types available in the Add Element section.
After setting up this direct translation of a paper form, a designer can iterate on the Form in PowerClerk to make the application more efficient. PowerClerk Data Field Properties such as making a field Required and setting up Conditional Visibility can be leveraged to make this new online Form much more powerful than what was used previously.
For example, one PowerClerk customer was able to combine eight different interconnection applications into one Form in PowerClerk. What once took eight different documents to administrate can now be collected in one Form, in one Workflow, in PowerClerk.
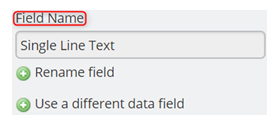
When choosing from among the various Data Field Element Types (like “Single Line Text” as shown in Figure 4), consider the kind of data that is being collected. For example, use numeric “Integer” or “Decimal” fields if calculations will need to be performed on the numbers later. PowerClerk will recognize the entries into these fields as data types that can be used in calculations. Use Drop-down Lists or Multiple Choice field types to present a set number of options and avoid variations in data entry. More information on field types that can be used on Forms can be found on the Form Field Elements page.
Configuring Basic Data Field Properties
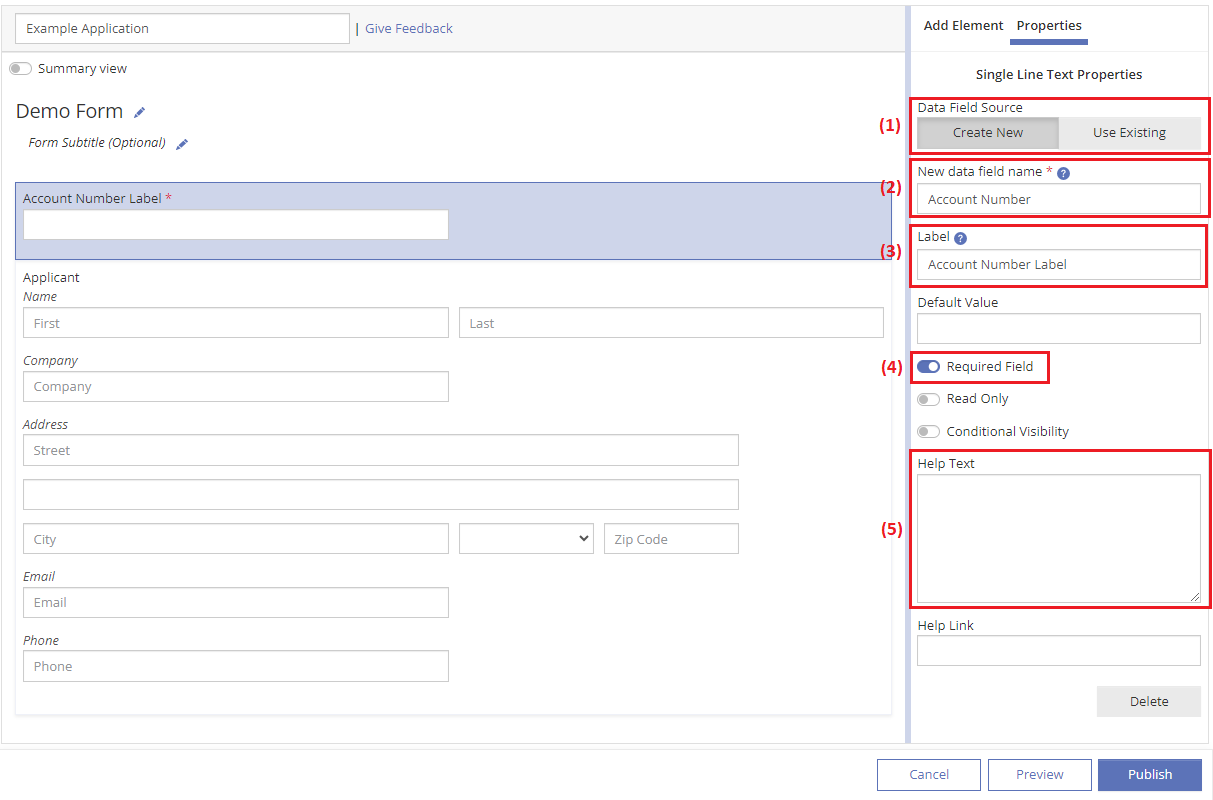
All Data Fields on Forms in PowerClerk have a small list of settings in common. Configure these settings by clicking on that Data Field in the Form Editor and using the Field Properties menu.

(1) Data Field Source – this has two options. The first is Create New which creates a new data field, or in some cases a Data Field Group. The second is Use Existing, which allows the designer to choose an existing data field from a drop-down list. To access to list of fields that were previously created on other Forms, navigate to Program Design >> Data Fields.
(2) New data field name – This is the database’s name for this Data Field. Note that the Label (what the applicant sees) and the Field Name (the name the database uses to store the data) can be different. Once a Data Field Name has been created and the Form is saved, it cannot be renamed from the Form. To rename, go to Program Design >> Data Fields, find the data field and select Edit to rename it. Those saved changes will be reflected in the Forms automatically.
(3) Label – Text that is displayed above the Data Field when a user is filling out the Form.
(4) Required Field Checkbox – This will prevent a Form from being submitted if this field is not filled out.
(5) Help Text – Enter text that will be displayed when a blue “?” bubble near the Label of the Data Field is clicked: 
After adding fields to the Form and configuring their properties, click Save Draft to close the Form with the latest changes as a draft, or Publish at the bottom of the Form Editor to make the new version of the form live.
Form Versions and Draft Forms
Every saved Form will start off as a published version. When updating a published Form, changes can be saved as a draft before re-publishing. Draft Forms are useful for managing smaller program design changes, allowing edits and previews without requiring a separate Test Environment.

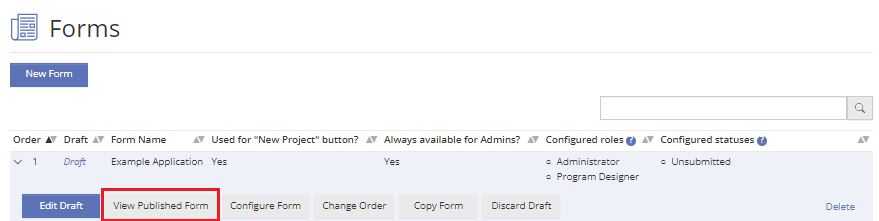
Saving a form as a draft retains the previously published version as the active Form. The published version can be viewed by selecting the View Published Form button (see Figure below).

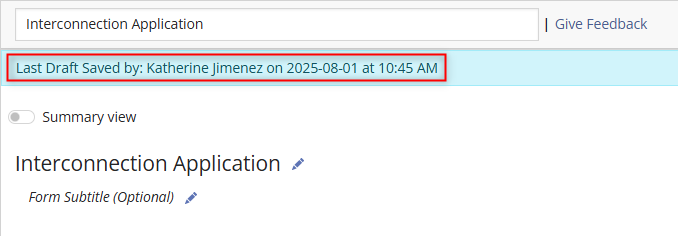
Opening a Draft will display the name of the author, and the timestamp of when the current draft was saved:

Discarding a Draft Form will leave the published version unchanged. Publishing a Draft replaces the current version for all newly created Projects. Projects that have already accessed the Form will continue using the version they started with but can be promoted to the latest version. To update completed or in progress Forms to the latest version, the following options are available:
- Manually select ‘Promote Form’ on the admin page of individual projects.
- Configure automatic promotionfor that form.
- Submit a support ticket for a CPR Admin to bulk promote a specific form for all projects in specific statuses (automatic promotion or manual promotion are the recommended options rather than this solution).
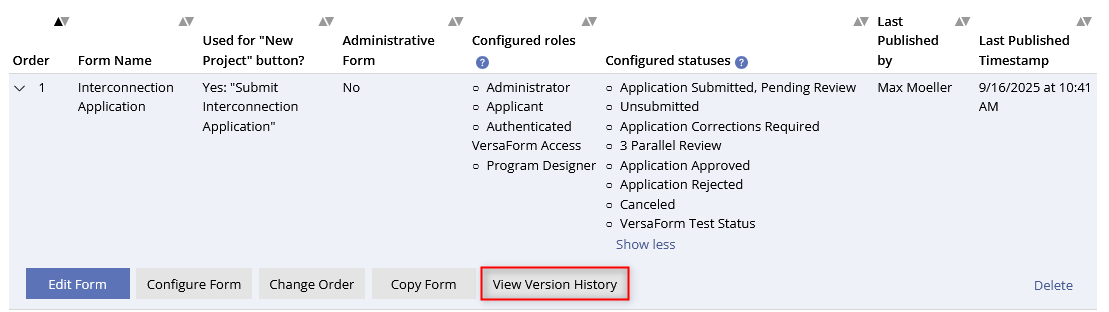
Active projects may be using previous versions of a form that have since been edited. Previous versions of each form can be reviewed by users in roles containing the View Forms privilege by clicking ‘View Version History’:

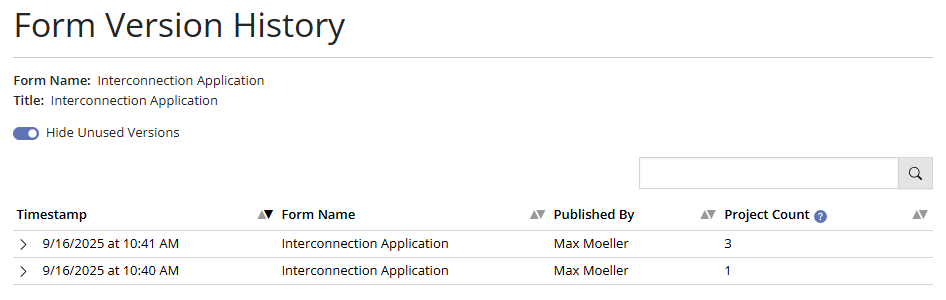
The Form Version History page contains several relevant attributes of previous versions, including:
- How many projects are currently using this version
- Timestamp of when each version was published
- Name of the form at the time it was published
- User/ action that published the form

Each previous form version can be opened and reviewed, including the names of each data field and associated visibility rules.
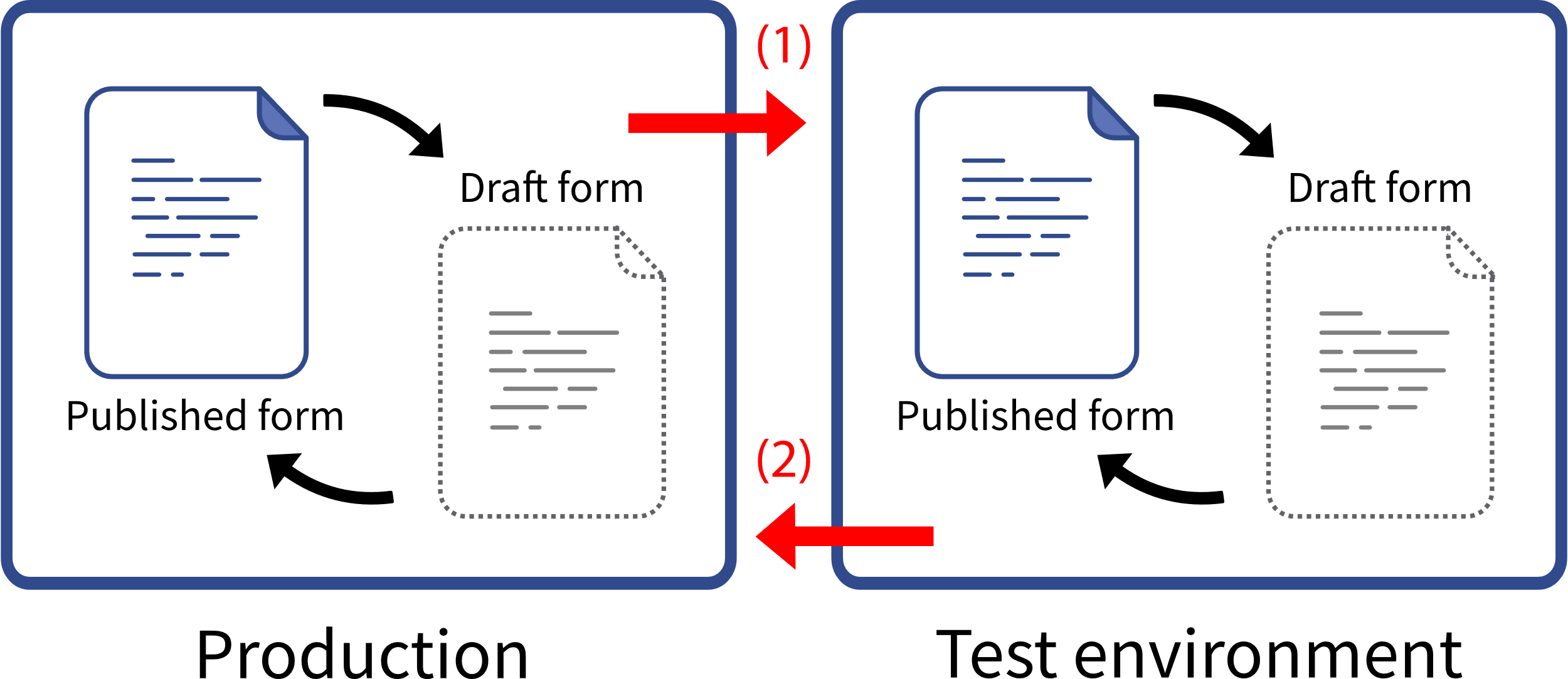
Please note: Production and Test Environments manage their own Draft Forms. There is no syncing of Draft Forms between these environments. If a Form is updated in Production while a Test Environment is open, those changes will not be reflected in the Test Environment. This causes problems when committing a Test Environment. See figure below:

(1) When creating a Test Environment, only the Published Form is copied to the Test Environment. Draft Forms are not copied.
(2) When Committing a Test Environment, if a Form was updated and Published in the Test Environment, then it replaces the Production program’s Published Form, and any Production Draft Form is deleted.
(3) If a Form was updated but never published in the Test Environment, then during the Test Environment commit the corresponding Production From (Published and Draft) remain unchanged.
Please Note: If draft Forms are active in the production program when a Test Environment is committed, those draft Forms may be removed as part of the commit process.
Configuring a Form
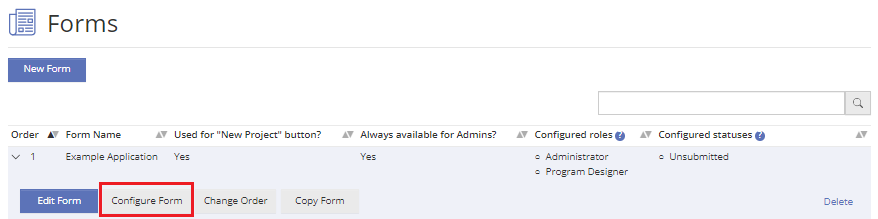
On the Forms List page, expand the new Form by clicking the “ > ” sign, or clicking the Form panel itself, then click the Configure Form button:

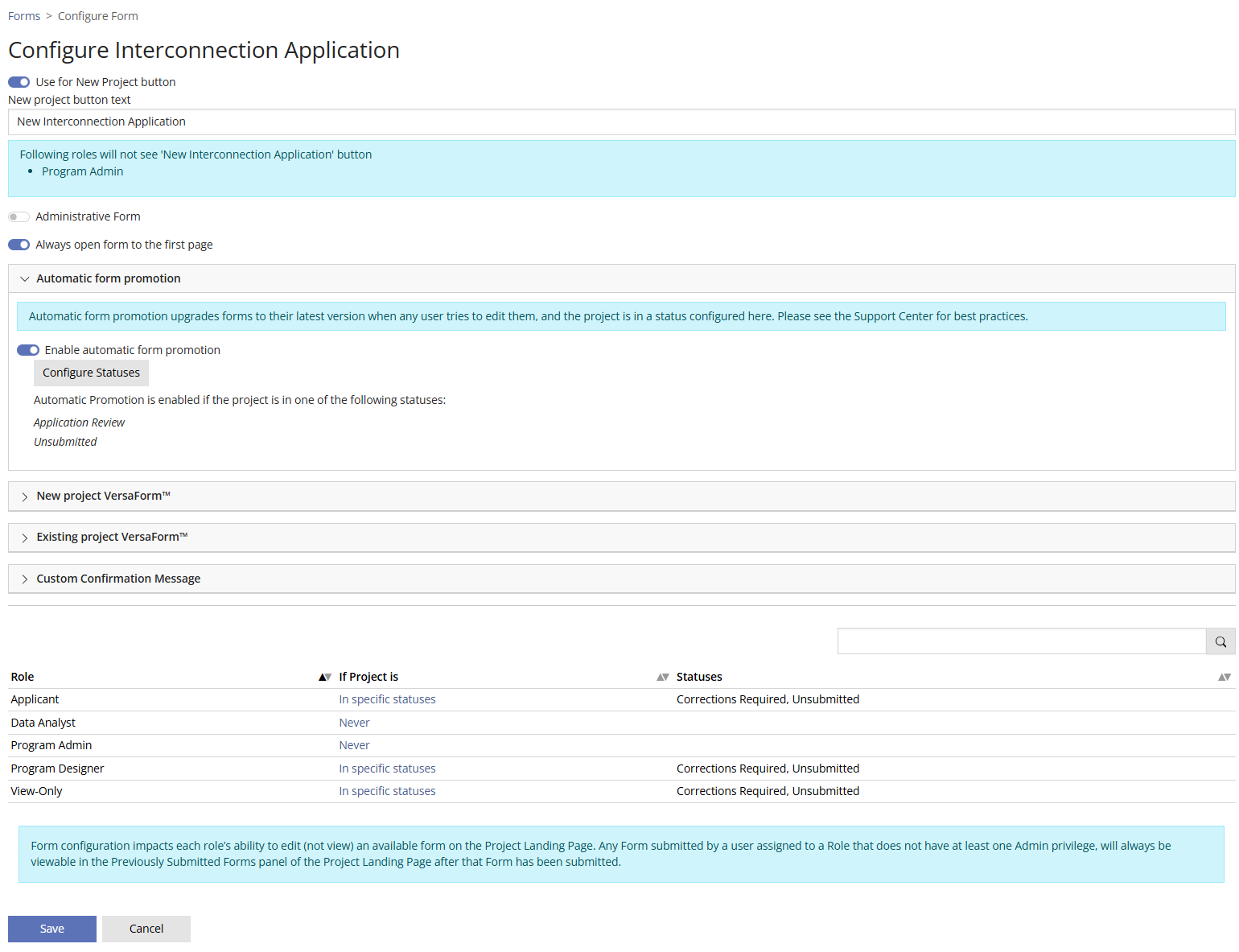
The Configure Form page contains several useful settings for Form access and behavior:

Use for New Project button – Creates a button on the Home page that Applicants will click to create a new, unique project. The button text can be customized or left as the default: “New” + Form Name. Multiple Forms may be configured to create new projects, supporting programs with parallel Workflow paths. While a project can include multiple Forms throughout its Workflow, only one Form can be used to create the project initially.
Administrative Form – When enabled, the Form will appear on the Admin project page in the “Administrative Forms” module.
Always open form to the first page – By default, Forms will open to the first empty required field. By enabling this toggle, it allows the form to always open to the first page even if it is read-only or has no required values missing. This is especially important for review forms that have many read-only fields.
Automatic form promotion – This toggle enables forms to be promoted to the most recently published version when they are accessed by a user, eliminating the need for manual or bulk promotion. Automatic promotion will only occur when the project is in one of the configured statuses which can be set by clicking the Configure Statuses button. Enabling automatic promotion for the first time will automatically include the Unsubmitted status. As a best practice, Clean Power Research recommends using automatic promotion for any forms utilizing the Use for New Project button to ensure all newly submitted applications utilize the latest form version.
Please Note: When editing forms with automatic promotion enabled, carefully consider how changes such as adding or removing data fields or modifying conditional visibility may impact projects in statuses configured for auto promotion.
New project VersaForm and Existing project VersaForm – VersaForms allow anyone with the relevant link to fill out this PowerClerk Form without needing a PowerClerk account. VersaForms can be configured to either initiate and create a new project or as a Form that is accessible for an existing project.
Please Note: After enabling VersaForm, a new role called Authenticated User will be added to the role list at the bottom of the Configure Form page. Be sure to assign the appropriate statuses to this role to ensure proper VersaForm access.
Custom Confirmation Message – Forms can display a custom confirmation message upon submission. Data Field tags may be used to insert reference values (e.g. {data: User First}) for personalization. If no custom message is defined, the default confirmation message will appear.
Configure Roles to Statuses – Forms can be configured to be available to users within specific statuses or to excluded from certain statuses. When available in a specific status, the Form appears under the “Current Forms” module in the project view page.
Please Note: All Forms submitted by non-Admin roles appear in the “Previously Submitted” module on the View Project page. As a best practice, internal Forms should only be configured for Admin roles.

Please Note: it is considered a best practice to give Administrators and Program Designers access to any Form in any status that an applicant role has been given access. This follows the general theme that Administrators and Program Designers have global access to data in the program.
Summary View
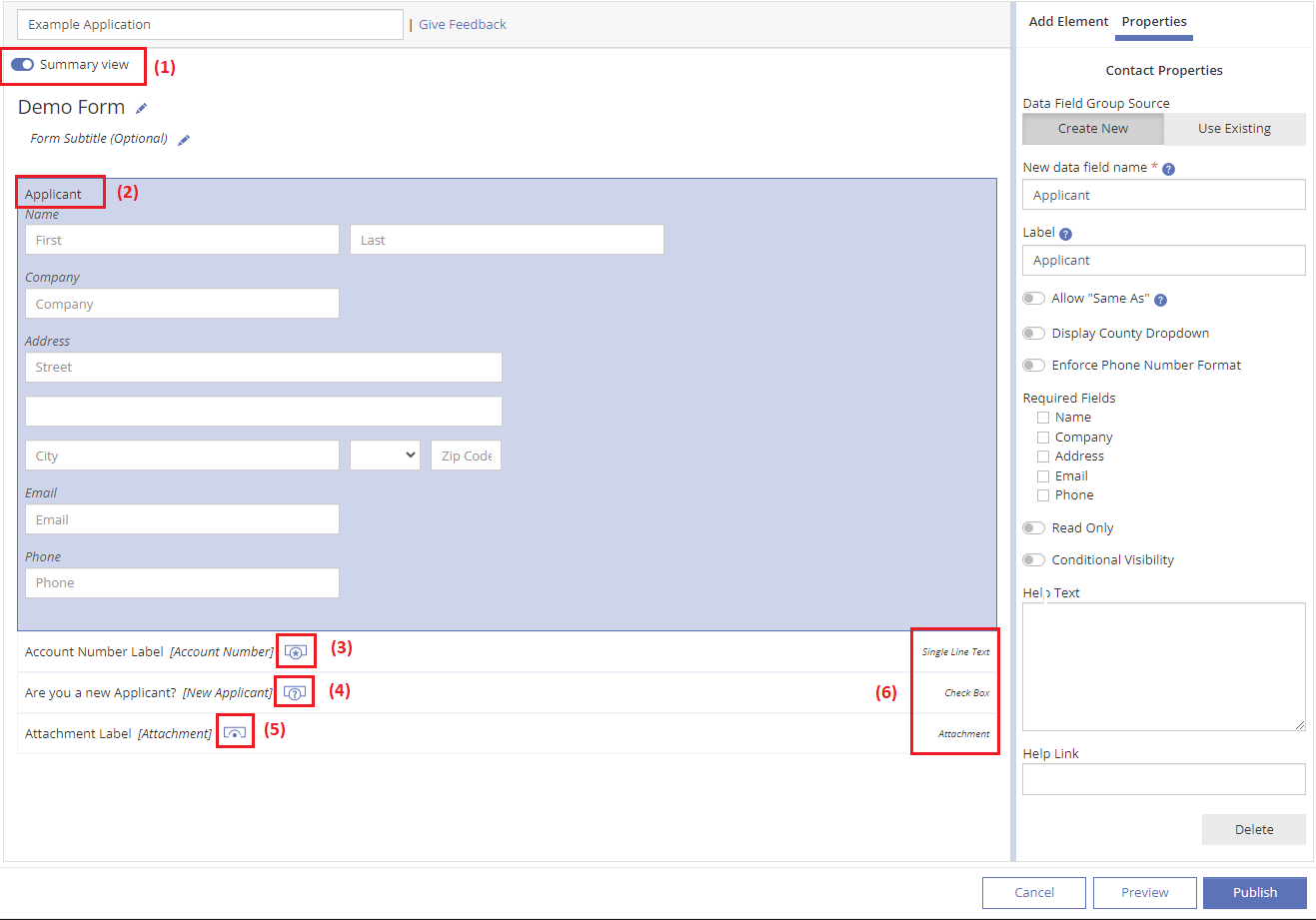
The Summary view provides Roles with Edit Form privilege with a condensed view of their Form for easier navigation and search. These users can toggle between the Summary view of all form elements and the default view. Similar to the default view, Form elements can be selected and edited in the Summary view. In the Summary view, click on an element to expand it:

(1) Toggle Summary View – compresses all form elements and expand the selected form element.
(2) Data Field Label – each form element’s data field label is always visible in the summary view.
(3) Required Icon – appears if it is enabled for the form element in the properties panel on the right. ![]()
(4) Help Text Icon – appears if it is enabled for the form element in the property panel on the right. ![]()
(5) Conditional Symbol – appears if conditional visibility has been enabled for the form element. ![]()
(6) Data Field Type – appears on every element on the Form, to identify its type.
Form Field Elements
PowerClerk’s Form editor allows program designers to create rich forms using a variety of Form Field Elements to capture the information and data relevant to their Workflow processes.
Field Types
The Elements are organized in their own data field groupings to make finding data fields types easier.

Searching for Form Elements within the Form Editor
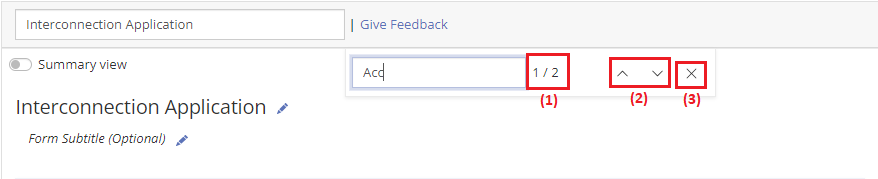
By pressing “CTRL-F”, a search bar for form elements will be revealed. This will suppress the built-in browser search on the form editor page, in favor of a more comprehensive search experience. Please note that the browser search is still available by pressing “F3” on Chrome, Edge, or Firefox. PowerClerk’s search function will find results on the Form editor page as you type.

(1) As you type, the number of potential results will appear.
(2) These buttons will help you move to the next match and previous results.
(3) This button will close the search bar.
This search functionality will find a match on the following components:
- Data Field, Group, or Attachment name.
- Element properties, including:
- Label
- Static Text/html
- Caption
- Help Text
- Element Type
The Administrator can generate a Preview of the form in its current state in a new browser window during the editing process without needing to commit changes. Changes to a form can be discarded with the Cancel button or committed with the Save button.
Conditional Visibility
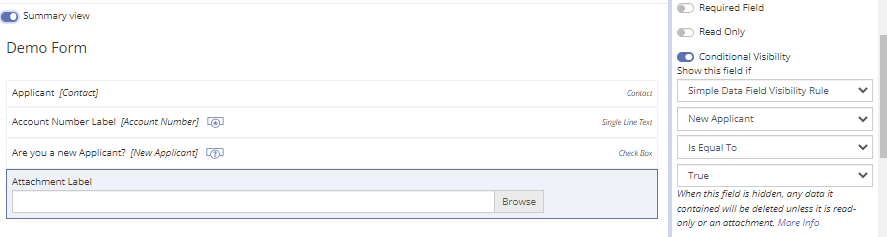
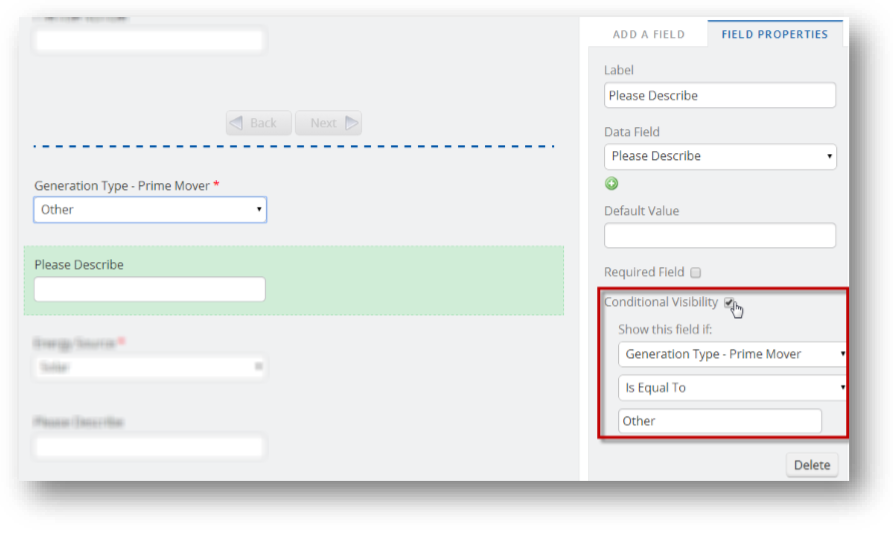
Most fields can also be configured to be conditionally visible. Conditional visibility enables the administrator to specify the condition under which the field becomes visible/invisible to the applicant, and thus enables the form to adjust its requirements dynamically. Dynamic forms minimize applicant confusion by hiding fields that aren’t pertinent, thus reducing the overall length of the application, and the number of opportunities for an applicant to make a mistake.
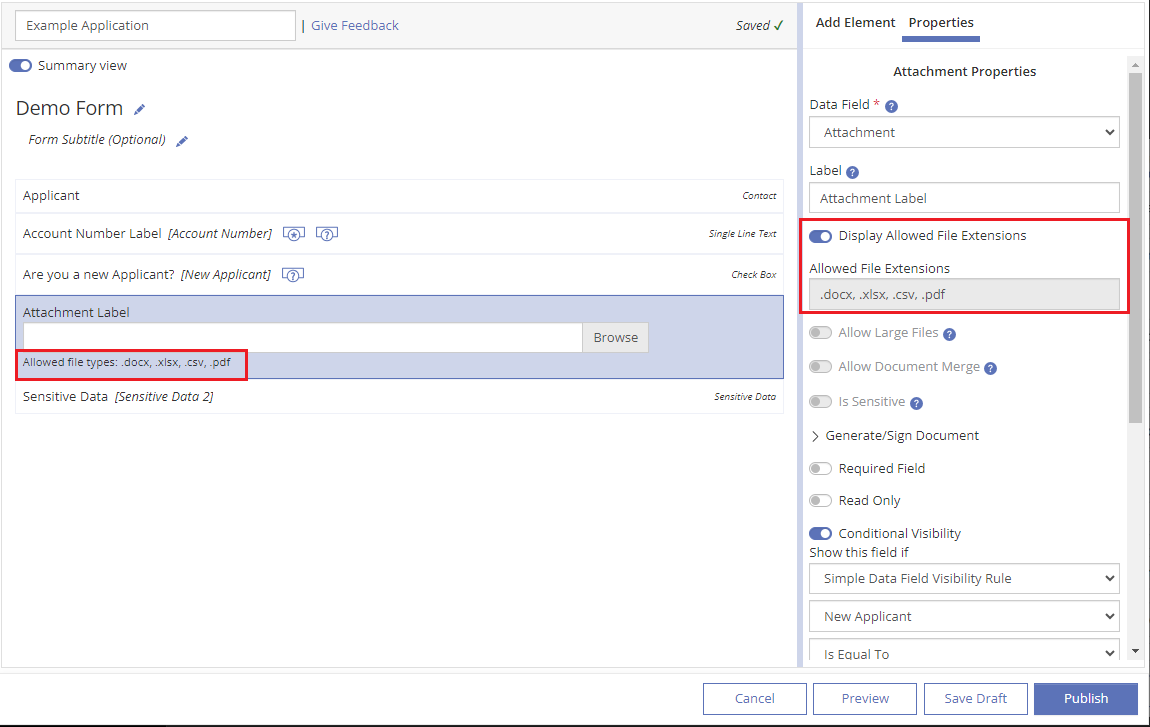
In the example in the figure below, the administrator is specifying that the Attachment Label field is only visible when the applicant selects the checkbox in the preceding field: “Are you a new Applicant?”

Conditional Visibility and other Properties can be set for multiple Form Elements at once by multi-selecting Form Elements and then editing their Properties in bulk. See above for more details.
Please note: If you intend to use a data field on two different forms and make one of the fields conditionally visible, then please review PowerClerk’s Conditional Visibility logic in the Conditional Visibility Video below to better understand how PowerClerk would handle such Conditional Visibility configuration:
Please note: As an exception to the rule explained in the preceding video, Attachment field elements are the only form elements that are retained even if the attachment field is temporarily conditionally invisible. The reasoning for retaining uploaded attachments is to avoid uploading the attachment multiple times dependent on the underlying configuration for the field’s conditional visibility.
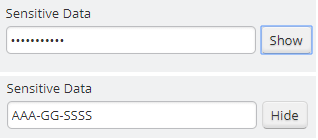
Sensitive Data Fields
PowerClerk allows you to add Sensitive Data Fields to capture sensitive user information, such as Social Security Numbers, which you want to protect against unwarranted disclosure. Administrators of your program working with Sensitive Data Fields are required to setup Multi-Factor Authentication (MFA) for their account access in PowerClerk. To setup your administrative PowerClerk account accordingly, please navigate to Settings >> My Account >> Set up Multi-Factor Authentication and visit our Support Center article for further information.
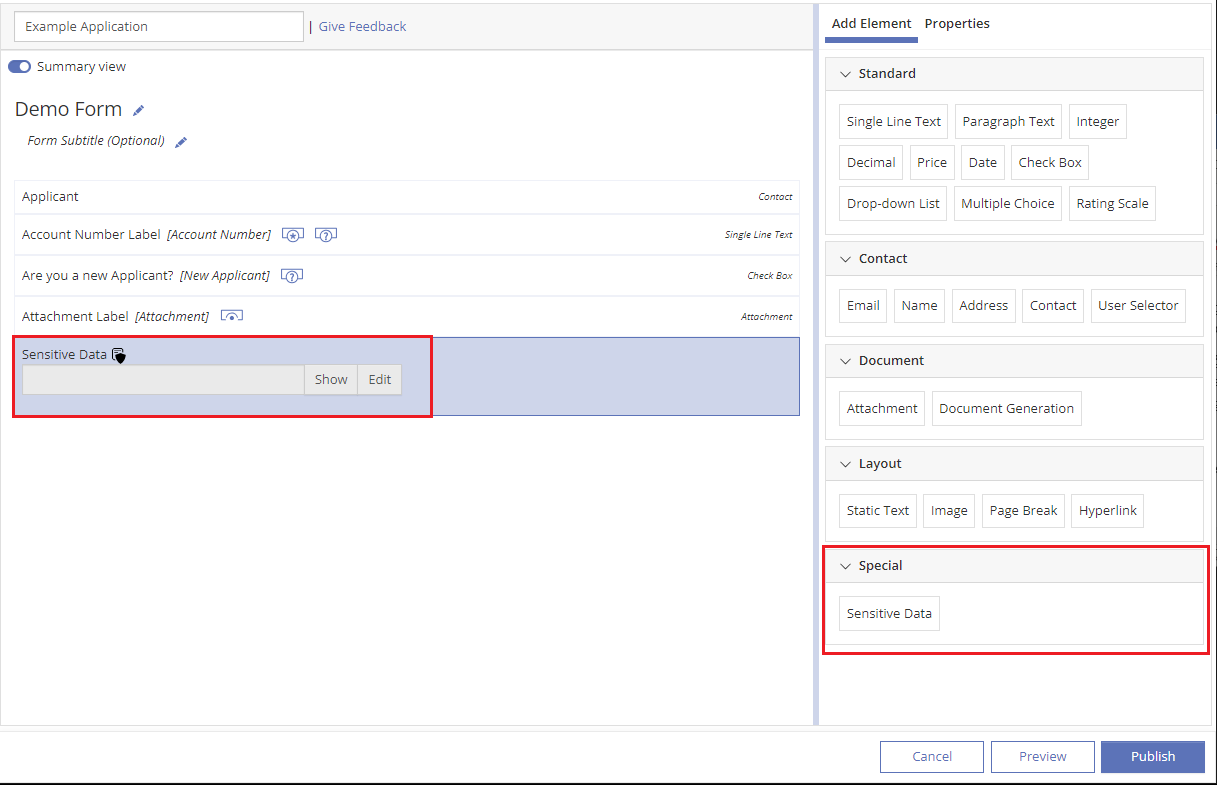
As shown in the figure below, you can drag a Sensitive Data Field to your Form editor as any other data field:

When one of your program administrators with the permission to access Sensitive Data Fields navigates to a Form containing this kind of data field, they will be able to click the Show button to disclose the obfuscated information:
Handling PII and Sensitive Information
Personal identifiable information, or PII, is any information that permits the identity of an individual to be directly or indirectly inferred. PII can include contact information, account information, etc. of an individual or entity. Some types of PII are considered sensitive and have additional requirements to manage appropriately. Sensitive PII may include the government identifying numbers, financial accounts, etc. of an individual or entity.
| Examples of Personal Identifiable Information or PII* | |
|---|---|
| PII | Sensitive PII |
| Name Address Phone Number Email Address Utility Account Number Meter Number Demographic Information |
Social Security Number (SSN) Employer Identification Number (EIN) Driver’s License or State ID Numbers Passport Number Alien Registration Number Financial Information Financial Account Numbers |
| *Note this is not an exhaustive list | |
PowerClerk has three functions designed to appropriately manage sensitive PII: Sensitive Data Field, Sensitive Attachment, and Multi-Factor Authentication (MFA) for users. Identifying attachments and fields as sensitive enforces a higher level of role-permission for administrator user accounts to access the items and implements a higher level of data encryption for the underlying data. Follow each link to learn how to configure your program to include these functions when handling sensitive data.
| PowerClerk Functions to Handle Sensitive PII | |
|---|---|
| Sensitive Data Field | Designates the Data Field as containing sensitive information. Requires an Admin with “View Sensitive Data” privilege and MFA enabled to view. |
| Sensitive Attachment | Designates the Attachment as containing sensitive information. Requires an Admin with “View Sensitive Data” privilege and MFA enabled to view. |
| Multi-Factor Authentication (MFA) | Multi-Factor Authentication makes a user account more secure by requiring a second factor in addition to the password to log into the account. MFA is required to have “View Sensitive Data” privilege for Admins. |
PowerClerk has been designed to act as the system of record for such information when these functionalities are utilized; however, your organization may have its own security practices and requirements that should be considered.
FAQ Regarding Sensitive Data
Can Sensitive Data Fields be used to populate Communications or Document Templates?
No, Sensitive Data Fields are not intended to populate Communications or Document Templates, given the sensitivity of the data they are used to collect.
Sensitive Attachments should be used when documents containing sensitive PII are uploaded.
What if users need to be provided a Document Template to input sensitive information?
To keep the sensitive information protected, use the generate document via Document Template form element for the user to download, wet-add any sensitive information, wet-sign (if applicable), and upload the completed document into PowerClerk as a Sensitive Attachment. By doing so, the sensitive information will be kept on the document only and can be accessed by Admin with MFA and the view sensitive data privilege.
What if sensitive information needs to be collected from individuals who lack a PowerClerk account? (i.e., a homeowner whose contractor has submitted an application on their behalf)
Our “Existing Project VersaForm” is specifically for collecting information from an individual without requiring a PowerClerk account. Access to the VersaForm can be shared using a data field tag (hyperlink) embedded within a Communication Template. Sensitive fields and/or attachments can be included on the VersaForm to collect the sensitive information. As an extra precaution, the Existing Project VersaForm link can be configured to become unavailable after the form has been submitted.
To learn more about how create a VersaForm for an existing project, please visit this link on our Support Center Article.
Attachment Fields
Attachment fields make it possible to upload project relevant document types such as .docx, .csv, .xlsx and .pdf file types for easy reference by Applicants or Administrators. Optionally you can request to specify additional acceptable file types and relax the existing 5 MB size limit currently applicable to this field type.
Once an attachment is created and saved in the Form, you cannot edit the field name directly on the Form. You will have to go to the Program Design >> Data Fields and rename the attachment there. Once it is renamed and saved in Data Fields, those changes will be reflected on the Form and anywhere else the Attachment was referenced.
Configurable File Extensions: This option allows Program Designers to choose which file types are acceptable for each attachment field (e.g., .JPEG, .PNG, .CAD, etc.). You can define a variety of acceptable file formats with the exclusion of executable files like .exe or .bat:

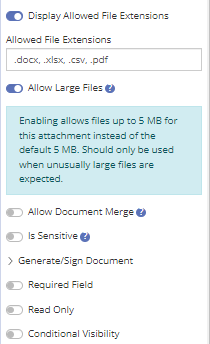
Allow Large Files: The option to allow Large File sizes to be attached can be configured to enable attachments larger than the platform default. Please note: This option should only be used in circumstances explicitly requiring a deviation from the default value.

Exporting a Form to Excel
One common need is for admins to build CSV files containing project data for Data Import into a Form. These comma-separated variable (CSV) files require headers with a specific format. To make this more convenient, PowerClerk allows Program Designers to export Form Elements in a given Form as an Excel file with headers suitable for Data Import.
Please note: Excel files cannot be used directly as a file for Data Import but must be saved as a CSV file.
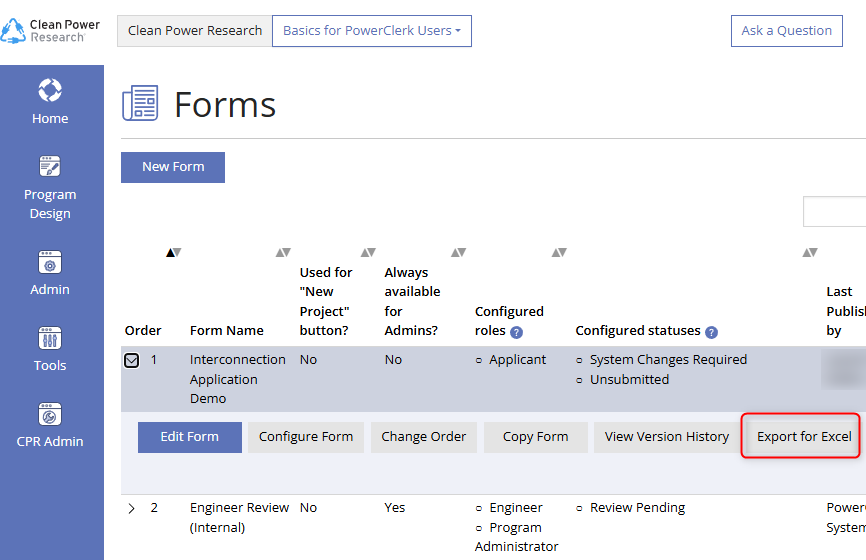
Under Program Design >> Forms, find the Form you wish to export, then look for the Export for Excel button or menu item (see figure below).

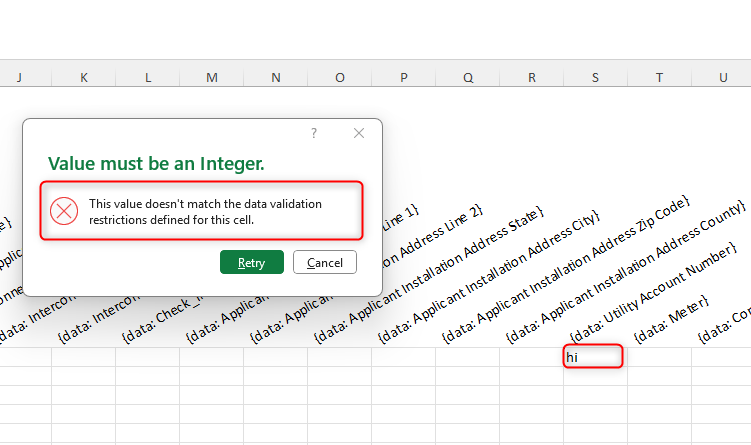
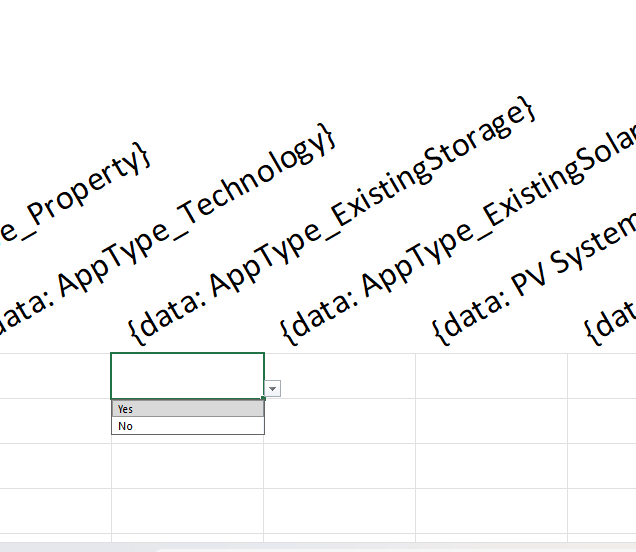
A Microsoft Excel file will automatically download onto the user’s computer. Each column header contains the Template Tag for each Data Field on the Form. The cells in each column have data validation built in based on rules on the form for data types, value limits, true or false checkboxes, drop down options (see Figure below), but not Text Validation Rules, conditional visibility, custom lists, or validation rules from Automations. Excel will display an error message as shown in the figure above when rules are violated.

Please note: Both the field names in the column headers and the choice values in the dropdowns are the underlying values for each choice, which do not always match the labels that would appear on the Form itself.

VersaForms™
VersaForms allow anyone with a VersaForm link to use PowerClerk forms on any website with no PowerClerk account registration required. With VersaForms, utilities can simplify enrollment, increase conversion and better manage workflows, all from a single platform.
- Information submitted on a VersaForm is fed directly into PowerClerk workflows without requiring API configuration or other integration.
- VersaForms are easily adapted to the look/feel of the landing page they are hosted on.
- Forms can be created and modified in minutes by PowerClerk administrators, and easily embedded into utility-managed websites/landing pages.
Please note: The submission of a VersaForm™ creates a project. These projects count toward your utility’s (or agency’s) total application volume. New project VersaForms are unable to request eSignature Envelopes.
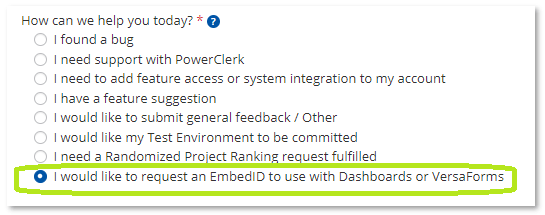
To enable VersaForms for your PowerClerk program, please file a new request in the Ticket System and choose the following option:

Visit the VersaForms page for step by step setup instructions, formatting options, and use cases.
Video Guides
Edit Forms – Tutorial #1
This video guide will show you how to insert key data fields into forms. Capture key info from the form so that you have the necessary inputs to approve or reject applications.
Edit Forms – Tutorial #2
This video guide will show you how to adjust settings on key data field elements. Set features like Conditional Visibility and PV or Custom List elements to capture key technical info.
Configuring Forms
This video guide explains how to Configure Forms in PowerClerk.
Conditional Visibility
This video guide explains how to Configure Forms in PowerClerk.
A full list of all Video Guides can also be found here.
FAQs
The correct approach to accomplish what you are intending is to create a formula that contains the constant value, then save and enable that formula, and then connect the Formula Result element in your respective form field. This way the value for this field will be properly saved.

In the example below, the administrator is specifying that the Please Describe field is only visible when the applicant selects ‘Other’ in the preceding field: “Generation Type – Prime Mover.” Naturally, if the generation type was defined in a different entry in the drop-down list, the applicant wouldn’t need to specify the generation type in a text field.

Have additional questions? Contact us to nominate your FAQ and help others find answers to your own questions concerning this feature.
Create A Support Ticket
Not finding your answer here? Submit a question to our support team at the PowerClerk Ticket System and leverage the PowerClerk team’s expertise.