PowerClerk Support Center
- Project Pages
- Program Design
-
- Automations
- Channels
- Communications
- Connections
- Content Library
- Custom API IDs
- Data Fields
- Deadlines
-
- Questions to ask yourself
- Locating the Deadlines feature
- What are Deadlines
- How to Create a Deadline
- Deadline Automation Action Rules
- Utilizing Project Admin Page for Deadlines
- Communication Templates for Deadlines
- Deadline Set/Satisfy Options
- Program-Wide Deadline Actions
- Reporting on Deadlines
- Deadlines in Project List Columns
- FAQs
- Document Templates
- eSignature Envelopes
-
- Questions to Ask
- Locating the eSignature Feature
- What are eSignature Envelopes?
- eSignature Checklist: The Prerequisites to create a new Envelope
- How to set up Advanced eSignature Envelopes Step-by-Step
- How to add an eSignature Envelope to a form
- eSignature Automation Trigger
- Viewing Completed eSignature Envelopes
- Resending eSignature Notifications
- Canceling eSignatures
- FAQs
- Forms
- Formulas and Calculated Fields
- Front Page
- Incentive Design
- Milestones
- Project List Columns
- Project Summary
- Project Views
- Roles
- Workflow
- Administration
- Tools Menu
- Integration Guides & API
- PowerClerk Video Guides
-
- Setting up Roll-up Reports
- New User Video Guide
- Configuring Forms
- Roles and User Administration
- Setting up Business Days
- Formulas and Advanced Visibility Rules
- Visualize Workflows
- Dashboards
- ArcGIS
- FormSense
- API
- Edit Forms - Tutorial #1
- SFTP Automatic Data Import
- Calculated Fields
- Web Connector Setup
- Build A Formula
- Milestones
- Edit Forms - Tutorial #2
- Project Summary
- Automation with Formulas in Action Rules
- PowerClerk Program Launch
- PowerClerk User Group Sessions (UGS)
- Learning Management System (LMS)
- Join us for Reflow!
- NEW: PowerClerk Certifications
Front Page
Locating the Front Page feature
Anyone in a Role with the Edit Front Page privilege can edit the Front Page by opening the PROGRAM DESIGN menu and clicking on Front Page.

How to add content to your Front Page
Each program in PowerClerk includes a custom URL (agencyname.powerclerk.com) and custom content shown on the front (login) page at that URL.
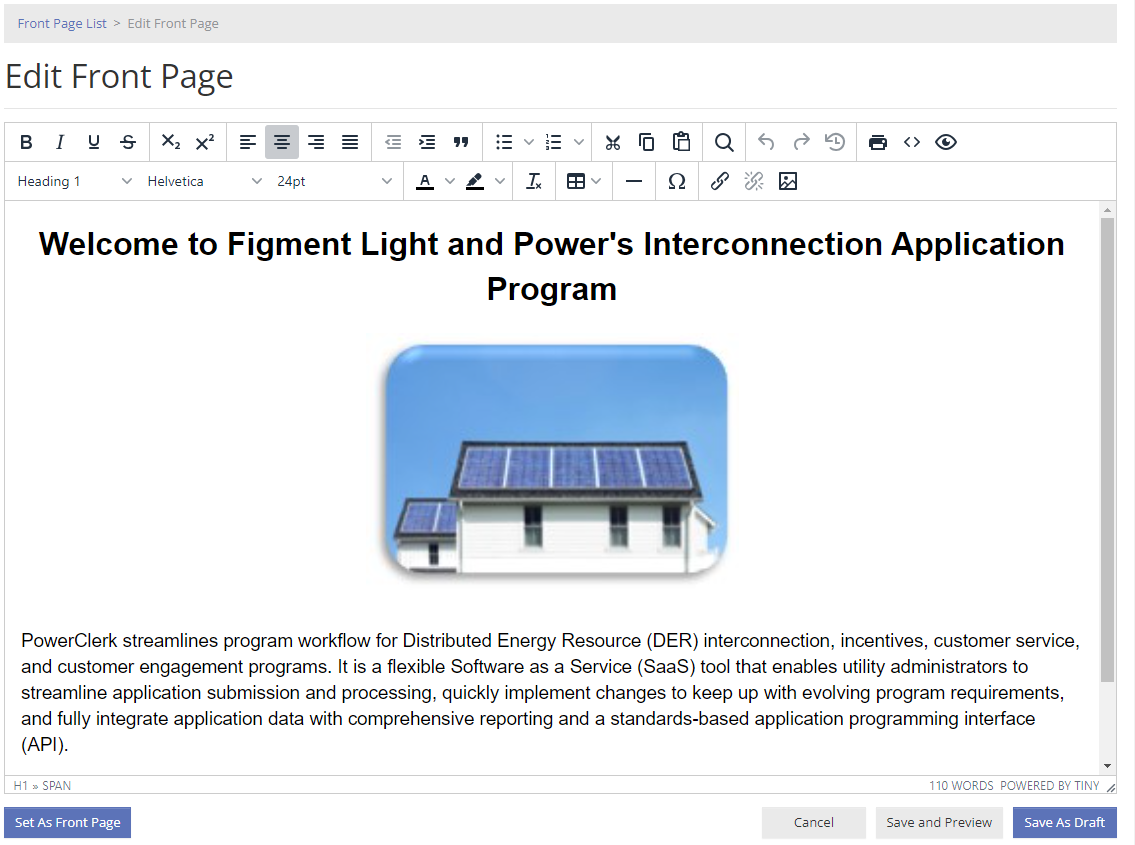
The Front Page contains a built-in self-service editor to make, preview and publish changes as shown in Figure 2. Rich text and HTML are supported in the Front Page editor, which is identical Communications:

PowerClerk maintains all copies of Front Page content, so updates can be made without losing prior information. This way, a program could alternate content depending on program viability (is it open or closed) or add other content to engage their customers (say, informing them of unusually high project submission volumes impacting application response time).
Please note: Please use a secure https://… resource link instead of an unsecure http://… for any image you add to your Front Page.

To preview a Front Page draft, select Preview on the Front Page List page or select Save and Preview if you are currently editing the draft.

Once you are ready to activate a Front Page draft, select Set As Front Page.
Editing a Front Page in a TE
The Front Page does not exist in a Test Environment. Any updates to the Front Page must be configured in Production. A Front Page draft can be edited and published at any time, even if a Test Environment is open.
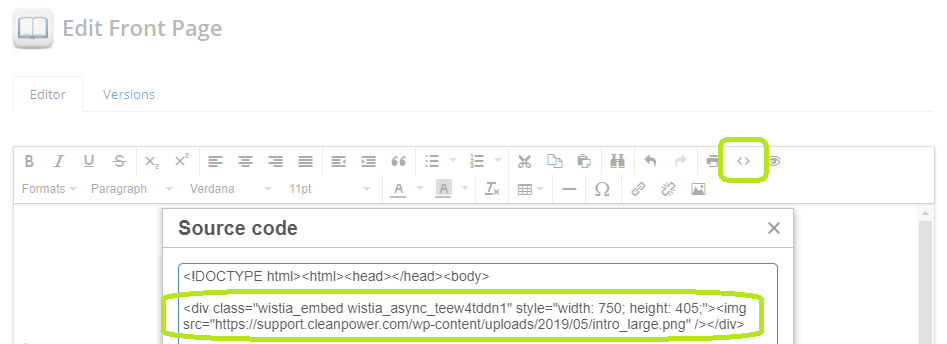
Embedding a video on the Front Page
New User Video Guide example
Videos hosted on Wistia (https://wistia.com/) can be embedded on your Front Page. The following sample code may be used to embed either PowerClerk’s “New User Video” or to embed your own Wistia hosted video.
SAMPLE CODE SNIPPETS
LARGE: <div class="wistia_embed wistia_async_teew4tddn1" style="width: 750; height: 405;"><img src="https://support.cleanpower.com/wp-content/uploads/2019/05/intro_large.png" /></div>
MEDIUM: <div class="wistia_embed wistia_async_teew4tddn1" style="width: 400; height: 216;"><img src="https://support.cleanpower.com/wp-content/uploads/2019/05/intro_medium.png" /></div>
SMALL: <div class="wistia_embed wistia_async_teew4tddn1" style="width: 150; height: 81;"><img src="https://support.cleanpower.com/wp-content/uploads/2019/05/intro_small.png" /></div>


For your own Wistia videos, simply replace the video ID “teew4tddn1” in the sample code above with your video’s Wistia ID and add a placeholder image, if necessary.
Alternatively, you can use the following link in your Front Page editor to point your new users at the above video:
https://cleanpower.wistia.com/medias/teew4tddn1
A full list of all Video Guides can also be found here.
FAQs
Have additional questions? Contact us to nominate your FAQ and help others find answers to your own questions concerning this feature.
Create A Support Ticket
Not finding your answer here? Submit a question to our support team at the PowerClerk Ticket System and leverage the PowerClerk team’s expertise.