PowerClerk Support Center
- Program Design
-
- Automations
- Channels
- Communications
- Connections
- Content Library
- Custom API IDs
- Data Fields
- Deadlines
-
- Questions to ask yourself
- Locating the Deadlines feature
- What are Deadlines
- How to Create a Deadline
- Deadline Automation Action Rules
- Utilizing Project Admin Page for Deadlines
- Communication Templates for Deadlines
- Deadline Set/Satisfy Options
- Program-Wide Deadline Actions
- Reporting on Deadlines
- Deadlines in Project List Columns
- FAQs
- Document Templates
- eSignature Envelopes
-
- Questions to Ask
- Locating the eSignature Feature
- What are eSignature Envelopes?
- eSignature Checklist: The Prerequisites to create a new Envelope
- How to set up Advanced eSignature Envelopes Step-by-Step
- How to add an eSignature Envelope to a form
- eSignature Automation Trigger
- Viewing Completed eSignature Envelopes
- Resending eSignature Notifications
- Canceling eSignatures
- FAQs
- Forms
- Formulas and Calculated Fields
- Front Page
- Incentive Design
- Milestones
- Project List Columns
- Project Summary
- Project Views
- Roles
- Workflow
- Administration
- Tools Menu
- Integration Guides & API
- PowerClerk Video Guides
-
- New User Video Guide
- Setting up Business Days
- Dashboards
- FormSense
- Edit Forms - Tutorial #1
- Calculated Fields
- Build A Formula
- Milestones
- Edit Forms - Tutorial #2
- Project Summary
- Automation with Formulas in Action Rules
- Setting up Roll-up Reports
- Configuring Forms
- Roles and User Administration
- Formulas and Advanced Visibility Rules
- Visualize Workflows
- ArcGIS
- API
- SFTP Automatic Data Import
- Standard Web Adapter Setup
- PowerClerk Program Launch
- PowerClerk User Group Sessions (UGS)
- Learning Management System (LMS)
- Join us for Reflow!
- NEW: PowerClerk Certifications
Connections
Integrate access to custom web services with PowerClerk’s Connections functionality.
Locating the Connections feature
Anyone in a Role with the Define Web Adapters privilege can create a Standard Web Adapter by opening the PROGRAM DESIGN menu and clicking on Connections. Please note: The Define Web Adapters privilege needs to be set by a CPR Admin, and you can request this privilege by contacting PowerClerk’s Support Team through the Ticket System.

What are Connections?
Connections, also known as Web Adapters, allow PowerClerk to call utility-specific web services. A Web Adapter will work similar to an API call to a utility’s API service that occurs within PowerClerk and can be configured to be an automated process that can either fill in pieces of data (e.g., to lookup the customer’s address in a CIS system) or kick off processes in other systems (e.g. a “set meter request”).
Connections include Standard Web Adapters, Custom Web Adapters and Custom List Lookups. A Standard Web Adapter is a “self-service” web adapter builder for program designers. They are limited in message formats supported but can be adapted to any service endpoint changes. Standard Web Adapters do not support SOAP message formats. For more information on the message formats supported, please look below at Web Adapter Message Type Formats. A Custom Web Adapter will require the PowerClerk team to work in close conjuction with the utility and will support SOAP message types. For more information regarding Custom Web Adapters please create a ticket in the PowerClerk Ticket System. A Custom List Lookup Connection allows a user to validate or retrieve data from an existing Custom List within PowerClerk. For more information on how to set up and configure a Custom List Lookup, please see below under Create a Custom List Lookup.
PowerClerk’s Connections functionality enables you to define a set of parameters to integrate utility-specific web services. The process of creating a Connection consists of:
- Utility admins will define the request/response data fields to use. The request fields will be the fields that PowerClerk sends to the web service and the response will be the fields that PowerClerk receives from the web service.
- A Test UI that allows utility admins to configure the adapter based on what properties the adapter exposes (e.g., endpoint/URL pointing to the utility-specific web service). Please note: You can define separate URLs to switch between Production and Test Environments, and store authentication information, as well as which messaging format to use (XML or JSON).
- Creating a Configuration, where you will be able to map the request/response variables to PowerClerk data fields.
Once you have configured, tested, and enabled your web adapter there are two ways to use your new Web Adapter in your program:
- On a Form with the Call Connection form element to create a button on a Form (to call the Web Adapter when a user clicks the button).
- Via Automation to call the Web Adapter on status transitions or other Automation triggers, including automated retries if the targeted utility-specific web service is unreachable.
How to Create a Standard Web Adapter
Define the Standard Web Adapter
When creating a Standard Web Adapter, you will need to:
- Define the Web adapter name, HTTP method, Relative URL (optional), and Payload type.
- Specify the Request Fields (these fields will be sent from PowerClerk to the web service) and Response Fields (these fields will be sent from the web service back to PowerClerk).
The Standard Web Adapter requires:
- Web Adapter Name – The name of the Web Adapter. Please note: Web Adapters can have multiple configurations with a single web adapter setup.
- HTTP Method – Standard Web Adapters support GET, POST, PUT, and DELETE HTTP methods.
Note: GET and DELETE methods do not support request bodies and will be included in the Base URL. Additionally, GET and DELETE do not support message versions. If the message payload selected is Fields and Project information, the response will only include the Fields. - Relative URL (Optional) – This optional field will be appended to the Base URL defined on the Test Page. The Base URL and Relative URL are concatenated to form the full URL of the service.
Additionally, Relative URL’s support the usage of Path Variables. Path Variables can be defined in the Relative URL by enclosing the variable in curly braces. An example of the Relative URL with Path Variables is: action/{Path Variable 1}/{Path Variable 2}. - Payload Type – Standard Web Adapters support JSON/XML payload types.
Please note: The Payload Type format (XML or JSON) dictates the format in which to provide the web service’s response and cannot be mixed between both formats. More information regarding Payload Type can be found below under Web Adapter Payload Type Formats. More information on the Message Version will be found below under Supported Message Versions.
Define te Request and Response Fields:
- Name – the name of the field, which is used as a label in the UI
- DataType – the type of data that is passed in this Field. The DataType must be one of the following:
- String – used for a Single Line Text field on a Form
- Choice – used for a Drop-down List field or Multiple Choice field on a Form
- Int64 – used for an Integer field on a Form
- Decimal – used for a Decimal field on a Form
- Boolean – used for a Check Box field on a Form
- DateTime – used for a Date field on a Form
- IsRequired – Boolean indicating whether the program designer is required to provide a mapping for this Field when defining a Web Adapter Configuration.
Please Note: Defining the Request and Response fields will not create Data Fields on PowerClerk. This will need to be done on a Form before you can configure the Web Adapter to PowerClerk data fields.
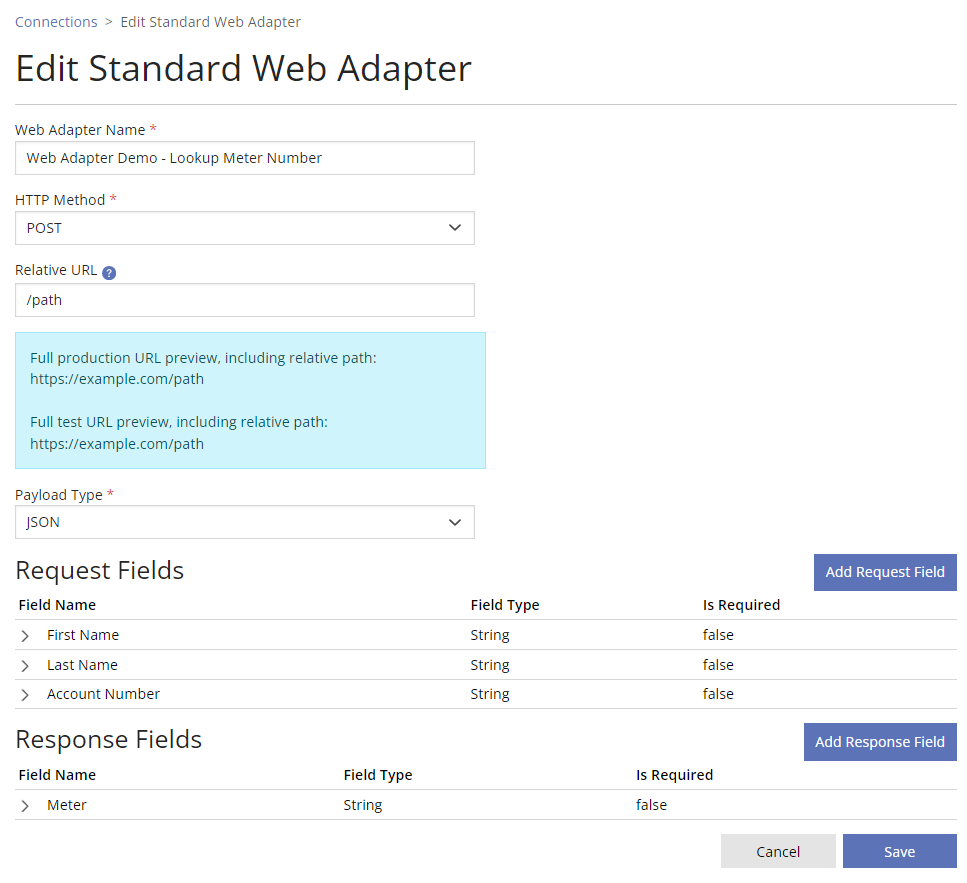
See below for an example of the Edit Standard Web Adapter dialog to define request- and response fields in Connections after pressing the button New Standard Web Adapter:

Connecting, Testing, and Enabling the Web Adapter
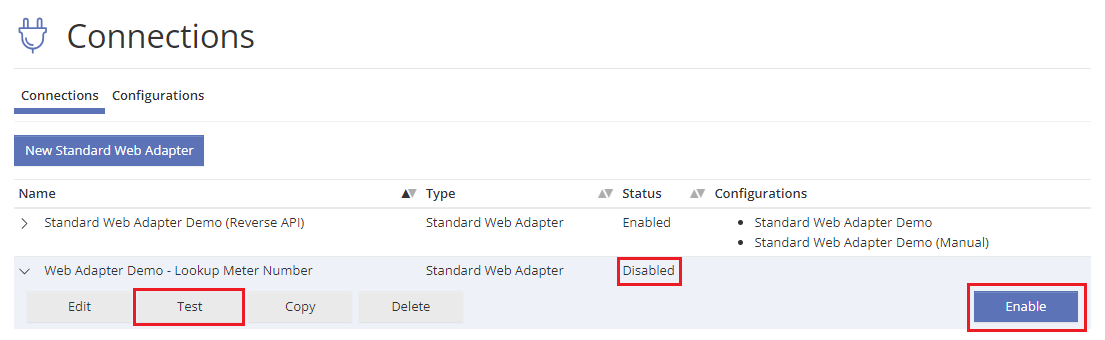
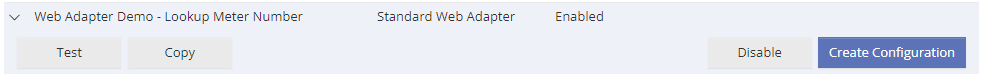
Once the Standard Web Adapter has been created, the default status of the web adapter will be “Disabled”. After testing and configuring the connection to the utility-specific service’s endpoint URL, you can then select “Enable” for the Web Adapter to work within the PowerClerk program.

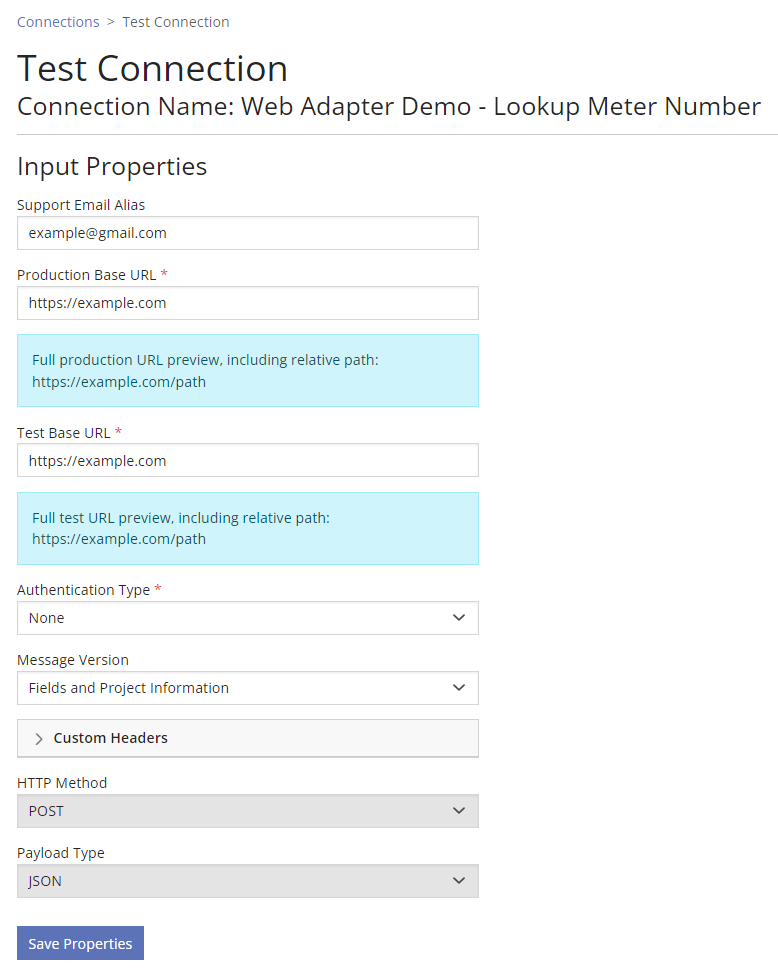
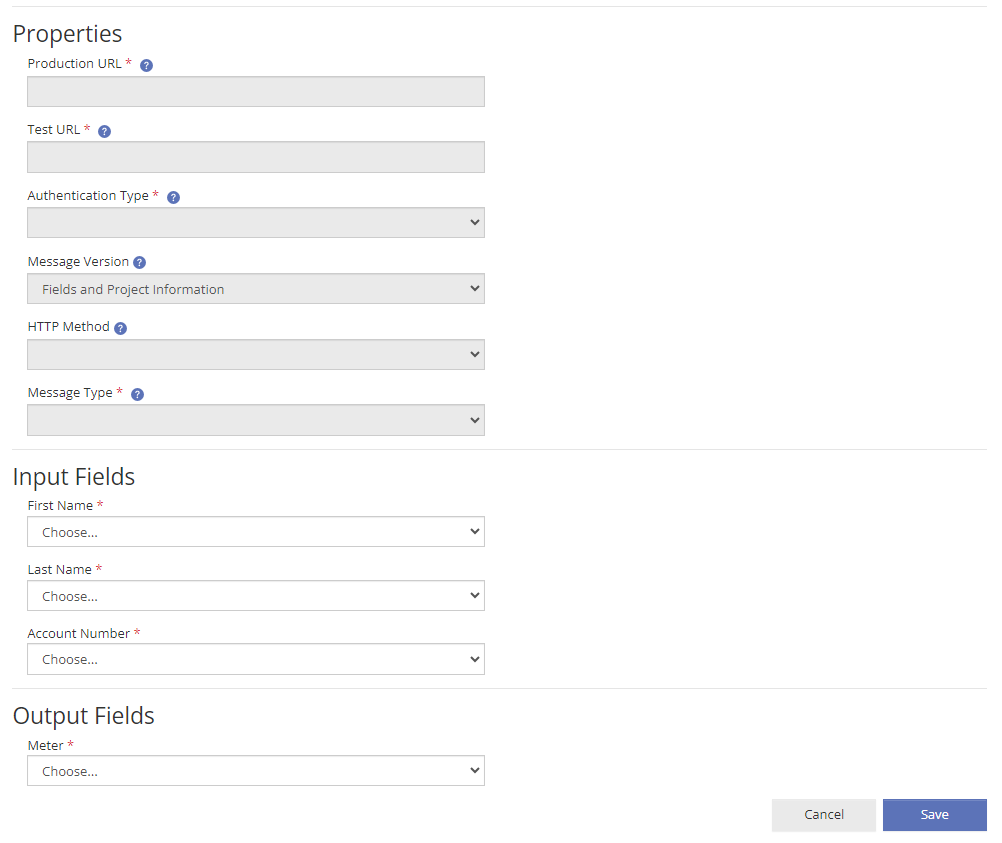
The sample configuration below demonstrates the settings which need to be defined to successfully connect to the utility-specific web service. Setting Support Email Alias allows users to define an email address to receive notifications and error messages in the context of this new web adapter. Connections also allow users to define a dedicated Production URL endpoint and Test Environment URL endpoint with unique authentication credentials for both. This will allow you to utilize your program’s Test Environment to facilitate testing Web Adapter changes separately from your ongoing Production Environment. If a Relative URL is provided, it will be concatenated to the Base URL. In the example below, if the Base URL is “/path” and the Base URL is “https://example.com”, the Relative URL will be appended to the Base URL to create “https://example.com/path”:

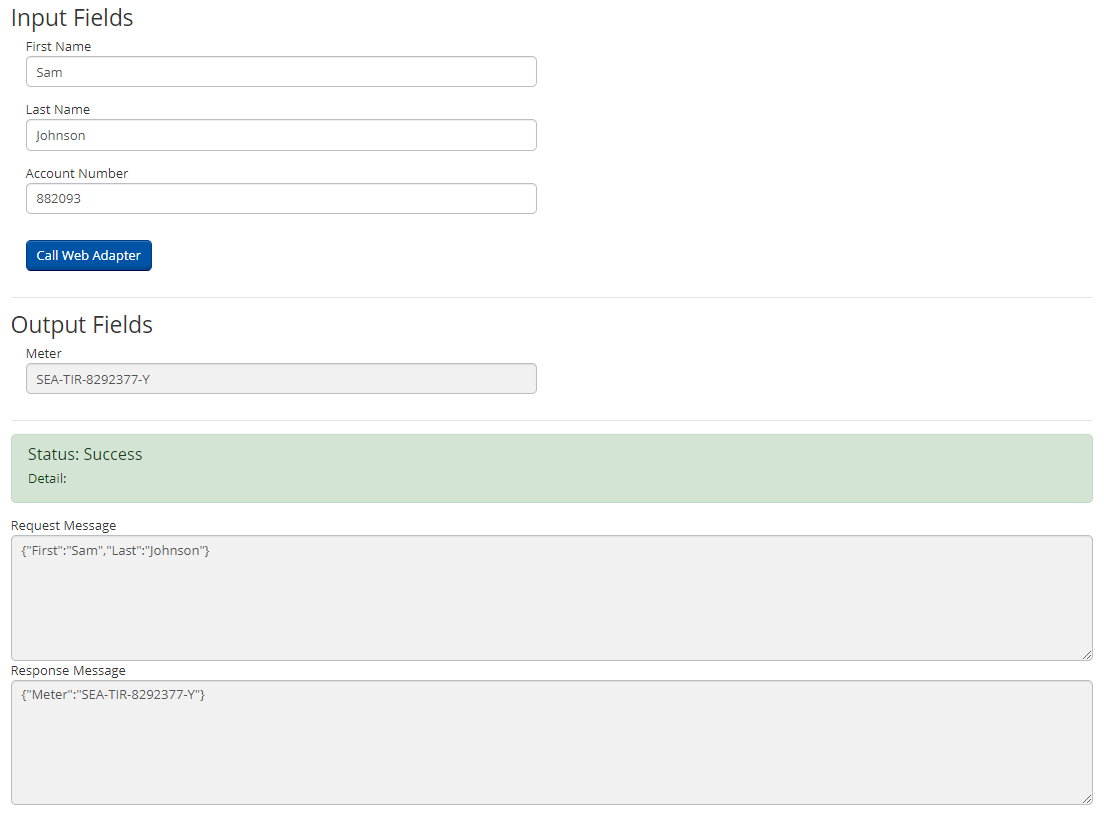
To test if the above configuration is properly set up to retrieve data from your web service, please go ahead and click on Save Properties and then enter sample data to test out the web service connection:

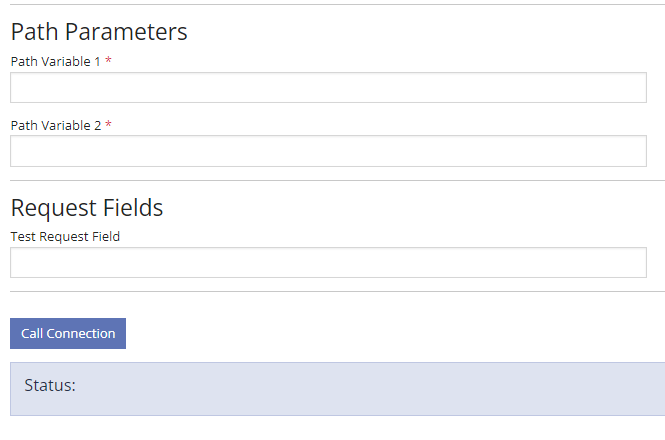
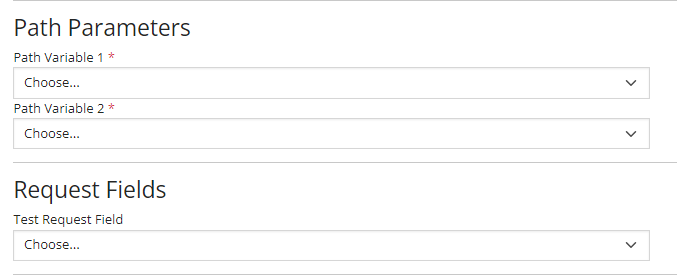
Please Note: If Path Variables were previously defined in the Relative URL when creating the standard web adapter, these will automatically appear in the test section as required fields.

Creating a Standard Web Adapter Configuration
Once the Standard Web Adapter has been tested and enabled, you will be able to create a Configuration by pressing the Create Configuration button. This configuration will be where you map the Requests and Responses defined to PowerClerk Data Fields.


Please Note: The Properties previously defined in the Testing phase will be auto input into the configuration. To edit those, you will need to go to the Standard Web Adapters Test page.
Additionally, if Path Variables were previously defined in the standard web adapter set up, you will be able to map these fields back to PowerClerk fields. Path Variables currently only supports the following data types: strings, integers, or choice data fields.

Utilizing Connections on PowerClerk
Once enabled and configured, a Connection/Standard Web Adapter will be able to be utilized on a Form or via an Automation.
Utilizing a Connection via Form
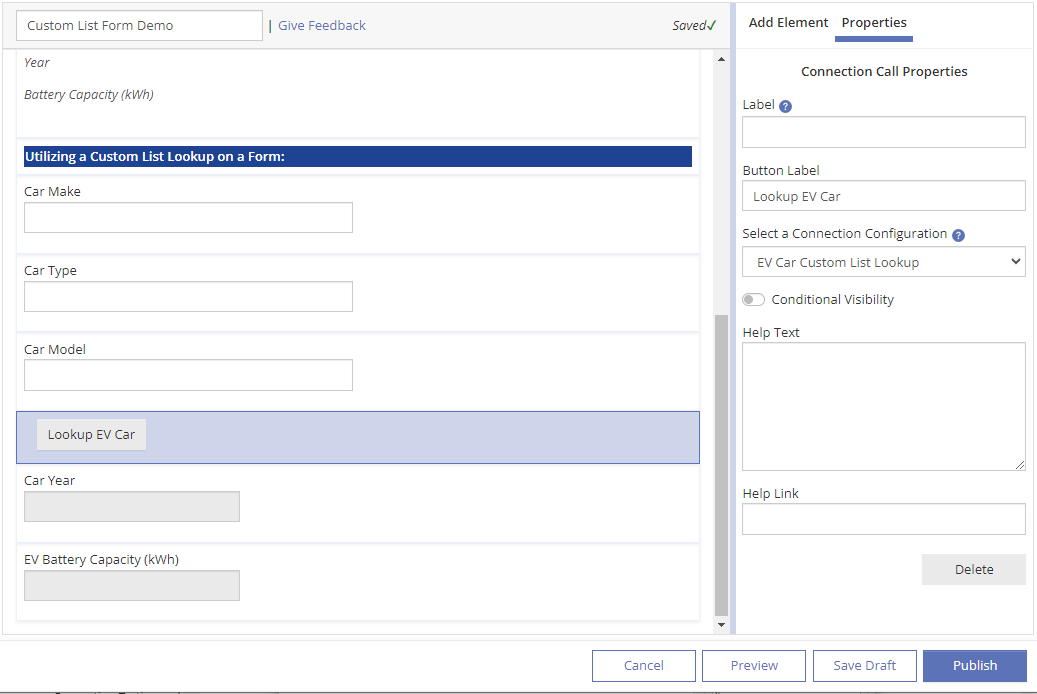
In a Form you will utilize the Call Connection Form element to create a button that will call the Web Adapter when a user clicks the button.

Utilizing a Connection via Automation
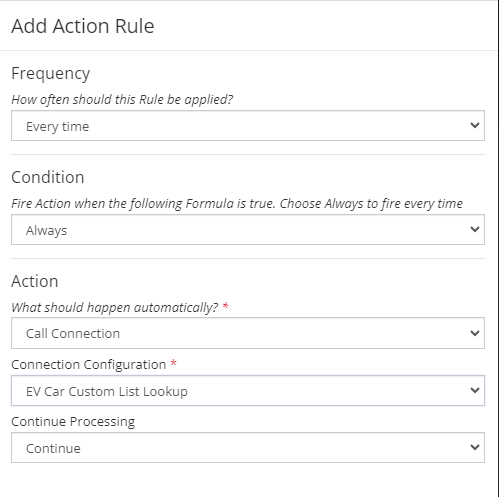
On an Automation, you can create an Action Rule with the action Call Connection and choose the Connection Configuration created to populate the data fields automatically.

Maintaining and Editing the Web Adapter
Clean Power Research will maintain input- and output logs for any request issued by a Web Adapter created in Connections. Please note that the Web Adapter testing dialog and Support Email Alias (with a valid email address) will provide the means to troubleshoot common connectivity issues and exceptions, such as:
The remote server returned an error: (401) Unauthorized.– Root Cause: The credentials in the connectivity configuration dialog are invalid and need to be corrected or the utility-specific web service does not recognize the credentials as valid any longer.The remote server returned an error: (404) Not Found.– Root Cause: The endpoint URL for setting Production URL or Test URL are invalid and in need of a correction or the utility-specific web service is unavailable.The remote server returned an error: (500) Internal Server Error.– Root Cause: The utility-specific web service is not working properly and cannot provide a proper response to the Web Adapter request.
Please note: When encountering issues with your Standard Web Adapter configuration, you may also find additional error details on the Admin >> Operation Status page under the Failed Background Operations tab.
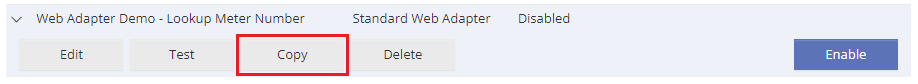
Once a Web Adapter has been used on a Form or in context of an Automation it cannot be altered in terms of input- or output fields and the proper way to re-use a prior Web Adapter configuration is to use the Copy functionality on the old Web Adapter to create a new version as shown below. This will create a new Web Adapter instance and allow you to proceed with necessary changes:

Web Adapter Payload Type Formats
Web Adapter calls between PowerClerk and a utility-specific web service are made with a HTTP POST request to the endpoint URL that is associated with the web service. A client certificate is provided, and only HTTPS with TLS 1.2 is supported. For each Web Adapter, a serialization format for the message (for request and response) must be chosen as either XML or JSON. If XML is being used, then the message header will have “Content-Type” and “Accept” set to “application/xml”. If JSON is being used, then “application/json” will be used in the header instead. If username and password are needed for authentication to the server, then these values will be stored in the header through Basic Access Authentication (see https://en.wikipedia.org/wiki/Basic_access_authentication for details).
The message body is a collection of Name / Value pairs, where the Name is the specified as part of the Web Adapter Field, and the Value is the data associated with the PowerClerk DataField the Field is mapped to through configuration.
For XML, the message looks like the following.
<Fields>
<Field Name="Account Number">123</Field>
...
</Fields>
For JSON, the message looks like the following. Note that for XML, values are always represented as strings, but for JSON, some values (such as numbers and Booleans) are not.
{
"Account Number":"123",
...
}The format for the Value depends on the DataType for the Field, as well as the type of serialization used.
- String or Choice DataType: The Value is simply the string data from PowerClerk. The only difference between these 2 DataTypes is that a Choice value must be a member of a pre-defined set of Strings in PowerClerk. Note that certain special characters will need to be escaped, following the requirements of the serialization format chosen. For XML the characters that must be escaped are documented at https://www.w3.org/TR/xml11/#sec-predefined-ent. The characters that must be escaped for JSON are documented at http://www.json.org/. For example, a Field with the Name “Sample String” and Value “`”@#$%^&*()<>\’” would be serialized as follows:
XML
<Field Name="Sample String">`"@#$%^&*()<>\'"</Field>
JSON
{"Sample String":"`\"@#$%^&*()<>\\'"}
- Int64 or Decimal DataType: The number numeric value is represented directly as a number in JSON, and as a String in XML. For example, the value 123 would be serialized as follows:
XML
<Field Name="Sample Integer">123</Field>
<Field Name="Sample Decimal">123.0</Field>
JSON
{
"Sample Integer":123
}
{
"Sample Decimal":123.0
} - Boolean DataType: The value is represented directly as a lower-case Boolean value in JSON, and as a capitalized String in XML. For example:
XML
<Field Name="Sample Boolean">True</Field>
JSON
{"Sample Boolean":true}
- DateTime DataType: In both JSON and XML, the value is represented as a String in the ISO 8601 UTC format. For example:
XML
<Field Name="Sample DateTime">2019-10-24T00:00:00Z</Field>
JSON
{"Sample DateTime":"2019-10-24T00:00:00Z"}
A complete sample message with all the above data is shown below:
XML
<Fields>
<Field Name="Sample String">`"@#$%^&*()<>\'"</Field>
<Field Name="Sample Integer">123</Field>
<Field Name="Sample Decimal">123.0</Field>
<Field Name="Sample Boolean">True</Field>
<Field Name="Sample DateTime">2019-10-24T00:00:00Z</Field>
</Fields>JSON
{
"Sample String":"`\"@#$%^&*()<>\\'",
"Sample Integer":123,
"Sample Decimal":123.0,
"Sample Boolean":true,
"Sample DateTime":"2019-10-24T00:00:00Z"
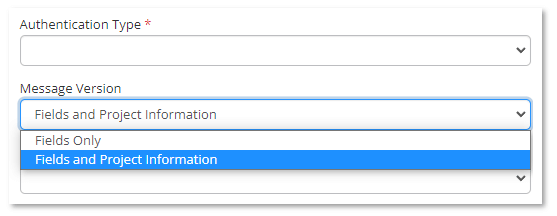
}Supported Message Versions
When configuring Standard Web Adapters properties, there are two types of Message Versions to choose from, Fields only, and Fields and Project Information.
Message Format 1: Fields and Project Information
With this option, all input fields of your Standard Web adapter configuration are present within the Fields node, and the project meta data can be found in the Project Information node. The project information node contains the following fields: ProjectNumber, ProjectPublicId, ProjectStatus, and ProjectStatusTimestamp.

Please Note: While testing the web adapter, the project information will appear null. Once the Connection has been configured and enabled on PowerClerk, Project Information will be filled in.
See below examples of the project information node in JSON and XML.
XML
<Request>
<Fields>
<Field Name="input1">Test Message</Field>
<Field Name="input2">True</Field>
<Field Name="input3">2.718281828</Field>
</Fields>
<ProjectInformation>
<ProjectNumber>TEST-00001</ProjectNumber>
<ProjectPublicId>ABCDEFGHIJKL</ProjectPublicId>
<ProjectStatus>Test Status</ProjectStatus>
<ProjectStatusTimestamp>2021-12-25T10:31:14</ProjectStatusTimestamp>
</ProjectInformation>
</Request>
JSON
{
"fields":
{
"input1": "Test Message",
"input2": true,
"input3": 2.718281828
},
"projectInformation":
{
"ProjectNumber": "TEST-00001",
"ProjectPublicId": "ABCDEFGHIJKL",
"ProjectStatus": "Test Status",
"ProjectStatusTimestamp": "2021-12-25T10:31:14"
}
}
Message Format 2: Fields only
The Fields Only option in the Message Version drop-down suppresses sending the Project Information node and does not delineate the Fields node separately. This means the messages will be simplified to the following format:
XML
<Request>
<Field Name="input1">Test Message</Field>
<Field Name="input2">True</Field>
<Field Name="input3">2.718281828</Field>
</Request>
JSON
{
"input1": "Test Message",
"input2": true,
"input3": 2.718281828
}
Error Handling
On the application level, PowerClerk’s Standard Web Adapter allows you to emit a descriptive error message instead of a regular result set. To emit an error please use the following keywords ServiceErrorMessage and ServiceErrorDetails which PowerClerk will interpret as follows:
Example error in XML:
<Fields>
<Field Name="ServiceErrorMessage">This is an error</Field>
<Field Name="ServiceErrorDetails">These are the error details.</Field>
</Fields>
Example error in JSON:
{
"ServiceErrorMessage": "This is an error",
"ServiceErrorDetails": "These are the error details",
}
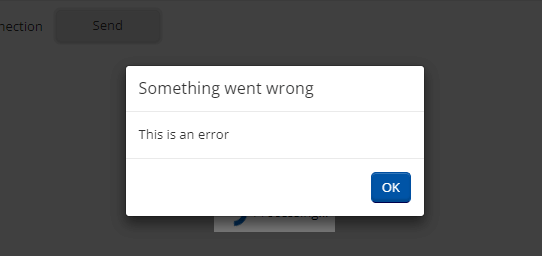
See below example screenshots on how this error would appear within the Test Connection dialog:

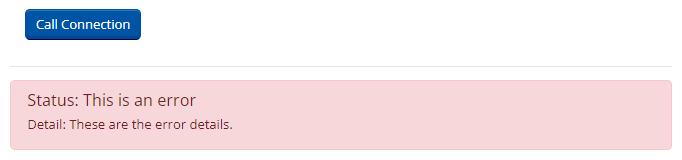
On an actual form this error will be displayed to the user encountering this error as follows:

Custom List Lookup
Standard Web Adapter versus Custom List Lookup
While a Standard Web Adapter can be used to retrieve information from a web service external to PowerClerk, creating a Custom List Lookup Connection allows to validate or retrieve data from an existing Custom List within PowerClerk. This kind of lookup can be beneficial if the use case scenario should not offer up the entire data available on the Custom List for selection by the applicant, but to retrieve data matches with the click of a button and then to further process the retrieved data in data fields outside of the originating Custom List:

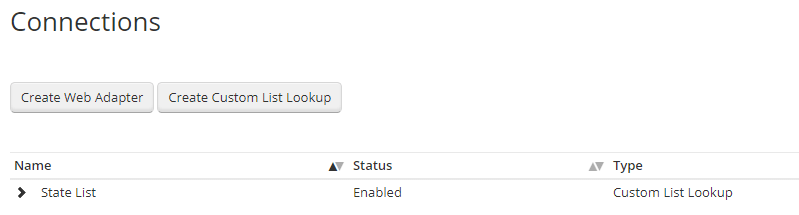
Create a Custom List Lookup
Prior to creating a Custom List Lookup, a Custom List must be defined in PowerClerk. Setting up a Connection to a Custom List will allow validation and retrieval of output data from the Custom List based on the provided input. This lookup functionality can be helpful if the underlying Custom List has thousands of selections to choose from, which would become difficult to handle via a regular drop-down selection.
The results of a Connection to a Custom List Lookup can be populated into a variety of data fields present on the Form. These data fields do not need to be in proximity to the lookup button. Please Note: The configuration of the input and output fields for the Custom List is configured in the Connections page, while the configuration selection is done through the Automations page or on the Form Editor.

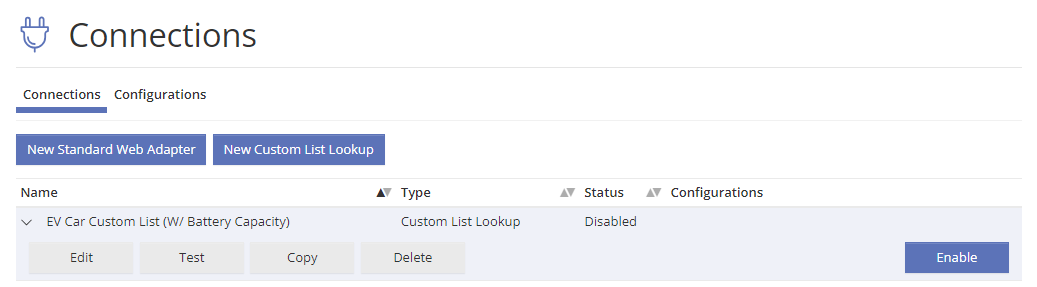
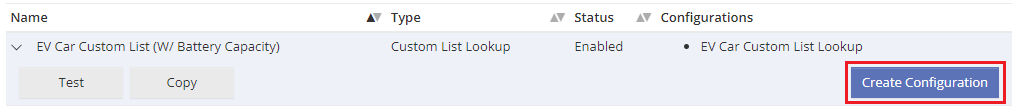
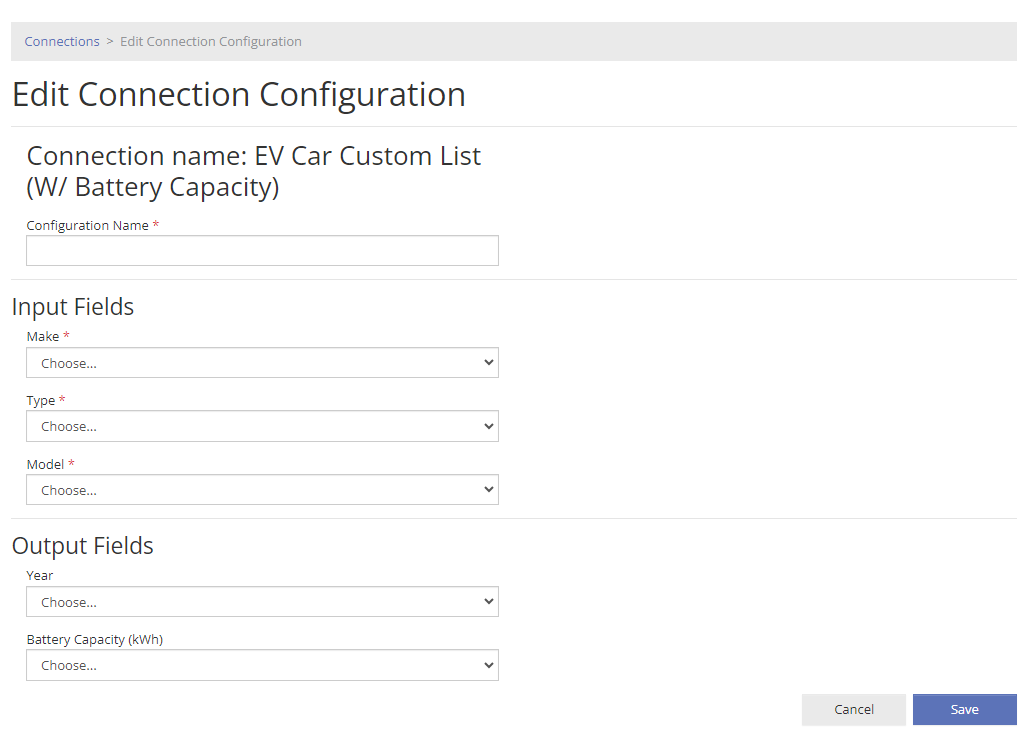
Once enabled, the Custom List Lookup Connection will become available for configuration. This will be configured in the Connections Page. You will be able to map the fields from the Custom List to PowerClerk Data Fields as shown below.


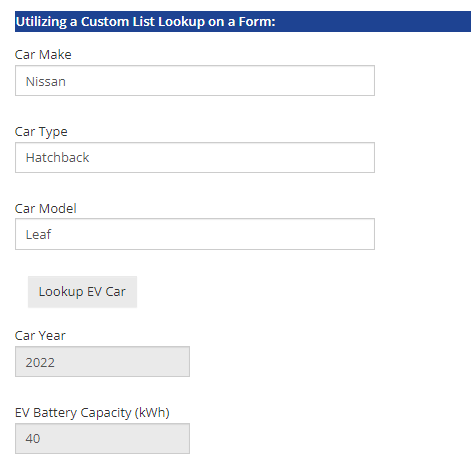
Utilizing the Custom List Lookup
Once enabled and configured, the Custom List Lookup will be able to be utilized on a Form or via an Automation. To learn more about how to utilize the Custom List Lookup Collection, read above, Utilizing Connections on PowerClerk.
The result in this example is populated with the respective data with the push of the Lookup EV Car button in the output fields as follows:

Video Guides
Web Adaptor
This video guide will demonstrate how to build a standard web adaptor that allows a customer to validate themselves.
A full list of all Video Guides can also be found here.
FAQs
Have additional questions? Contact us to nominate your FAQ and help others find answers to your own questions concerning this feature.
Create A Support Ticket
Not finding your answer here? Submit a question to our support team at the PowerClerk Ticket System and leverage the PowerClerk team’s expertise.