PowerClerk Support Center
- Project Pages
- Program Design Menu
-
- Agent Studio
- Automations
- Channels
- Communications
- Connections
- Content Library
- Custom API IDs
- Data Fields
- Deadlines
-
- Questions to ask yourself
- Locating the Deadlines feature
- What are Deadlines
- How to Create a Deadline
- Deadline Automation Action Rules
- Utilizing Project Admin Page for Deadlines
- Communication Templates for Deadlines
- Deadline Set/Satisfy Options
- Program-Wide Deadline Actions
- Reporting on Deadlines
- Deadlines in Project List Columns
- FAQs
- Document Templates
- eSignature Envelopes
-
- Questions to Ask
- Locating the eSignature Feature
- What are eSignature Envelopes?
- eSignature Checklist: The Prerequisites to create a new Envelope
- How to set up Advanced eSignature Envelopes Step-by-Step
- How to add an eSignature Envelope to a form
- eSignature Automation Trigger
- Viewing Completed eSignature Envelopes
- Resending eSignature Notifications
- Canceling eSignatures
- FAQs
- Forms
-
- Questions to ask yourself
- Locating the Forms feature
- How to create and edit Forms
- Adding data fields
- Form Versions and Draft Forms
- Configuring Forms
- Form Field Elements
- Field Properties
- Conditional Visibility
- Sensitive Data Fields
- Location Form Element
- Address Autocomplete
- Exporting a Form to Excel
- VersaForms
- FAQs
- Formulas and Calculated Fields
- Front Page
- Incentive Design
- Milestones
- Project List Columns
- Project Summary
- Project Views
- Roles
- Themes
- Workflow
- Admin Menu
- Tools Menu
-
- My Account
-
- Questions to Ask
- Locating the My Account feature
- How to use the My Account feature
- Lockouts and Password Resets
- Setting up Multi-Factor Authentication
- Missing, lost, or stolen mobile devices: resetting Multi-Factor Authentication
- Disabling Multi-Factor Authentication
- Recovery Guidelines for MFA Administrators
- FAQs
- FormSense
- Grant Access
- Integration Guides & API
- PowerClerk Video Guides
-
- Setting up Roll-up Reports
- New User Video Guide
- Configuring Forms
- Roles and User Administration
- Setting up Business Days
- Formulas and Advanced Visibility Rules
- Visualize Workflows
- Dashboards
- FormSense
- Edit Forms - Tutorial #1
- Milestones
- ArcGIS
- SFTP Automatic Data Import
- Calculated Fields
- Project Summary
- Automation with Formulas in Action Rules
- Web Connector Setup
- Edit Forms - Tutorial #2
- API
- Build A Formula
- Help Articles
- PowerClerk Program Launch
- PowerClerk User Group Sessions (UGS)
- Learning Management System (LMS)
- Join us for Reflow!
- NEW: PowerClerk Certifications
Dashboards
Create compelling charts and graphs that track program milestones and performance.
Questions to ask yourself before building a Dashboard:
What are the typical performance metrics that your program must report?
Does your program have examples of other graphs or charts that my organization has traditionally made in Excel?
What are the data field names for the fields I want to include in the Dashboard?
Locating the Dashboard feature
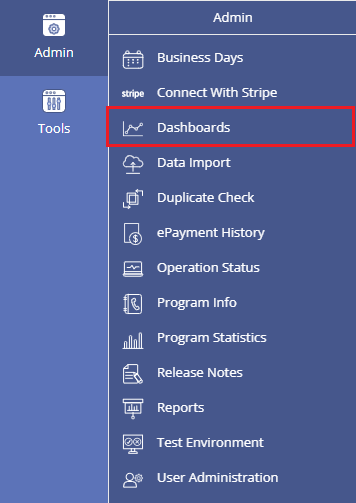
Anyone in a Role with the Edit Roles privilege can enable users to use Dashboards. Dashboard access is added by checking the “Edit Dashboards” checkbox when editing specific role permissions. Once enabled, Dashboards are located under the ADMIN menu and opened by clicking on Dashboards:

How to create widgets in your Dashboard
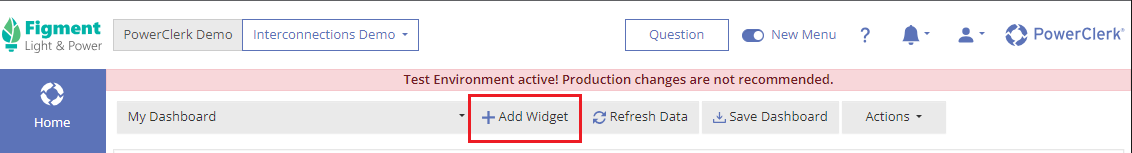
Each program is set to display a default widget in your Dashboard which displays the current project count by status. To create a new widget in your Dashboard, click on the +Add Widget button. The new widget tray will open on the right side of your browser window.

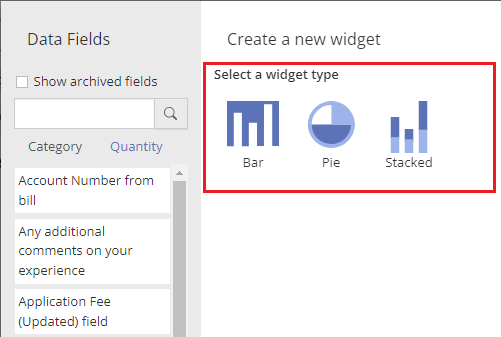
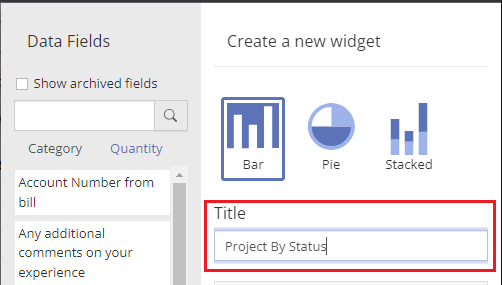
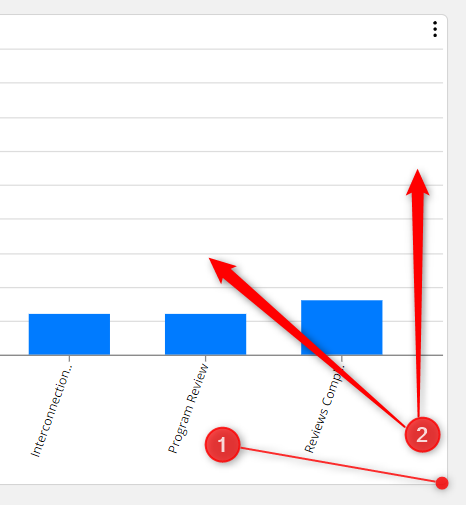
To start building your widget, first select which type of widget you’d like to build: (1) a bar chart, (2) a pie chart, or (3) a stacked bar chart.

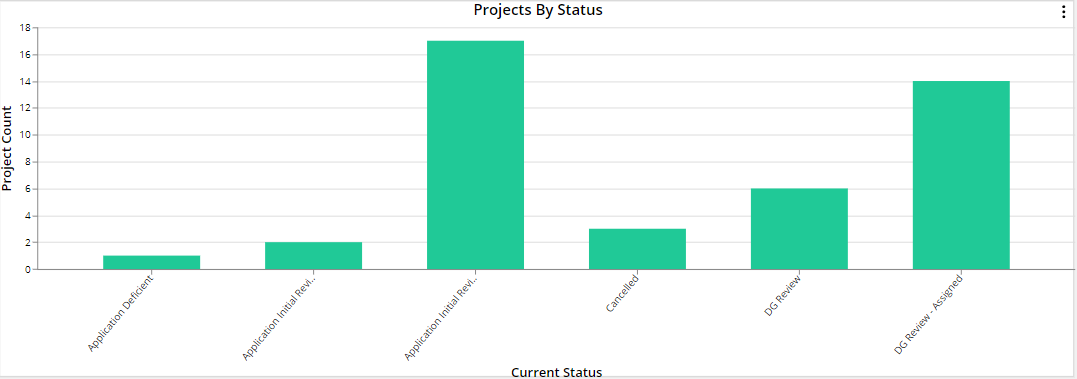
Please note, the design of your widget type will impact how useful your graph is for communicating the intended program performance metrics. For example, the bar chart will be most effective in displaying the performance of the program, where you want to show the current number of projects in each status:

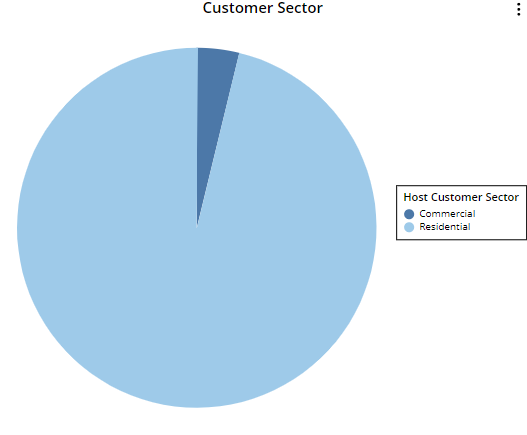
Alternatively, if you’re trying to report on the relative volumes of specific types of projects, then use a pie chart. For example, this pie chart shows the breakdown of projects in a program by the customer segment (residential, commercial):

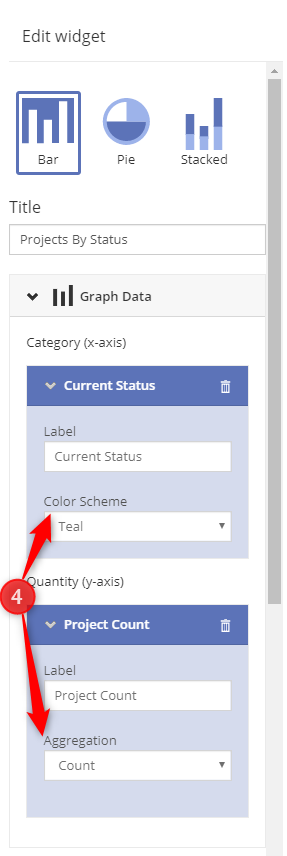
Once you have selected your widget type, you’ll be presented with options to name your widget, graph data and create data filters. These options will allow you customize your widget to reflect the exact data you wish to present. First, to name your widget, click in the text box and type your desired name (Figure 6 showing the example name “Projects By Status”):

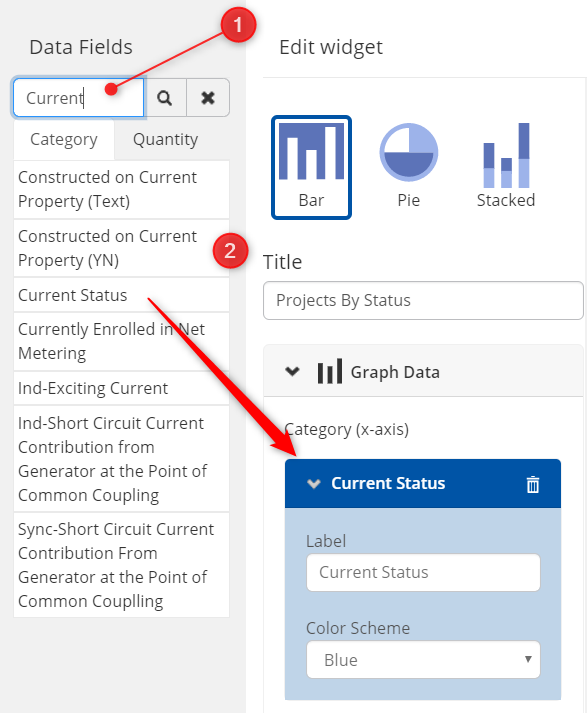
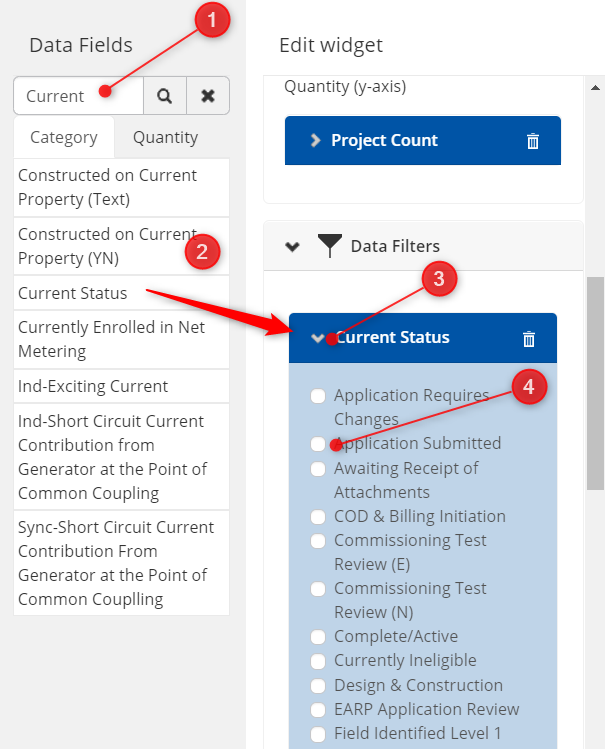
Once you’ve named the widget, you can then drag-and-drop data into the “Category (x-axis)” and “Quantity (y-axis)” fields. This process begins by selecting either “Category” or “Quantity” and searching the data field name search box (1, below). The widget feature will only allow you to drag eligible data fields into the appropriate box (2). Eligible boxes are designated during drag-and-drop by turning green.

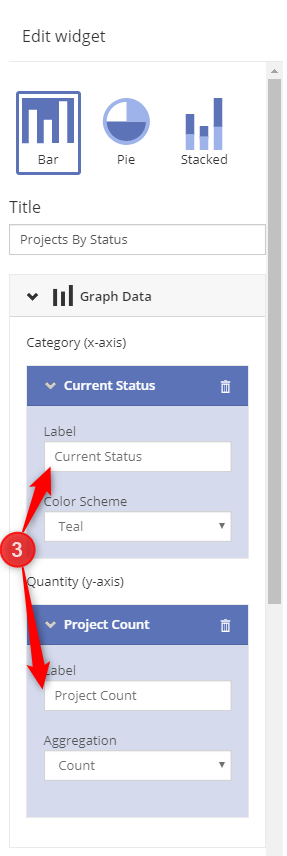
Last, you are able to modify the x and y axis labels and settings. Specifically, the labels for the Category and Quantity (3) and the Category’s Color Scheme and Quantity’s aggregation (typically, sum or average) (4).


Once you have selected the graph data, you can create data filters. This will allow you to show only data fields that are relevant to the viewer of your Dashboard. Again, the Dashboards feature will only allow you to select data fields that can be filtered by turning them green during drag-and-drop:

Please note: The widget title and data labels will show up on the finished widget once your settings have been saved. If you want to change the data label or widget title, you are able to edit this text in the future.
Once you are happy with your widget settings, save the widget by clicking “Save” at the bottom of the edit widget tray. Also note: you will need to save changes to the entire Dashboard by clicking the “Save Dashboard” button at the top of your Dashboard.
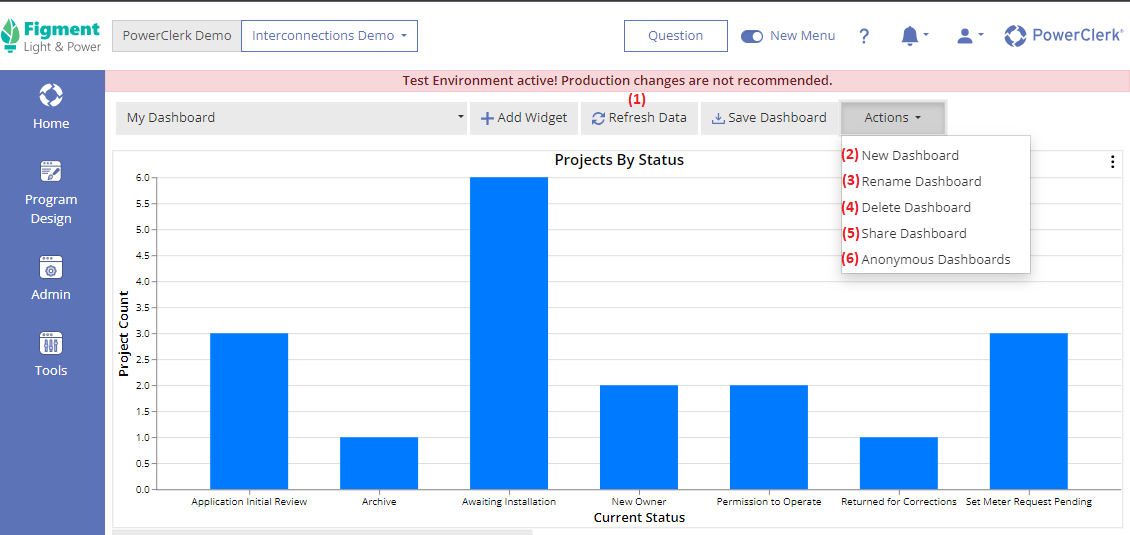
Other Dashboard Actions: Refresh, New, Rename, Delete, Share
There are set of functions that allow you to manage your Dashboards. These actions are:
- Refresh – This action refreshes the data in your widgets, allowing you to update and publish your graphs with a single click.
- New – This will create a new Dashboard. Separate Dashboards will allow you to sort widgets when determining how you want to share graphs with other Roles.
- Rename – This will allow you to rename the Dashboard that you’re currently working on.
- Delete – This will delete the Dashboard that you’re currently working on. You will be prompted to confirm deletion.
- Share – This action allows you to share Dashboards with other Roles in your program. See more below.

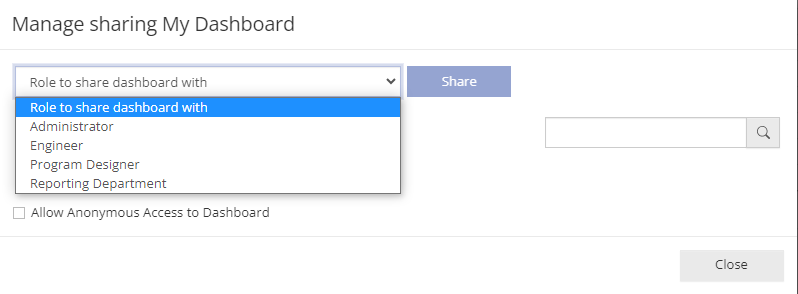
When you decide to share your Dashboard, you are giving read-only access to other Roles in your program. This means that anyone in the Role can view (but not edit) your Dashboard. Shared Dashboards appear on the Dashboards drop down menu for all users who have been granted shared access. Once you have selected Actions >> Share Dashboard, the following settings menu will appear.

To share the Dashboard, select the Role in your program that you wish to share then click the blue “Share” button. Reminder, all of the widgets in the Dashboard will be visible to the users in this Role. This Role will then appear in the shared roles list. To remove a Role from access, select the Role and click “Remove”.
How to edit or delete existing Dashboard widgets
If you have a widget that is already created or you wish to edit the default program widget, you can access the same set of controls by selecting the icon in the widget’s upper right corner and clicking “Edit”:

Selecting “Edit” will open the same tray used for creating new widgets, except it will have the Category, Quantity and Filter fields specified. You can resize your widget in your Dashboard. This will allow you to configure the layout for the easiest viewing of your widgets. To move the widget, hover over the widget, click and move. To resize the widget, click and grab and edge of the widget and drag to the desired shape:

To delete your widget, select the icon in the upper right and click “Delete”. You will NOT be prompted to confirm the deletion, so be careful when you decide to delete a widget.

How to publish widgets in your Dashboard
Currently, you can export widget images for use in other applications like email or program reports. To publish a widget from your Dashboard, select the icon in the upper right and select either “Export as PNG” or “Export as SVG”. The selected file type will download to your computer.

Embedding Dashboards on a program’s Front Page
Please note: please contact us by submitting a support request via Ticket System to enable the option for embedding Dashboards.
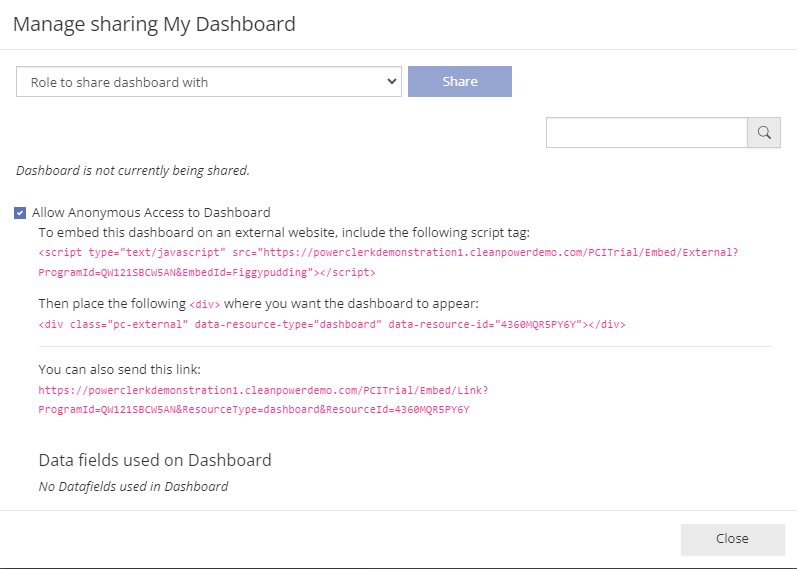
When clicking within the Dashboards section on button Actions the option “Anonymous Dashboards” allows you to retrieve the embed code snippets necessary to display your Dashboard on external pages or your program’s Front Page:

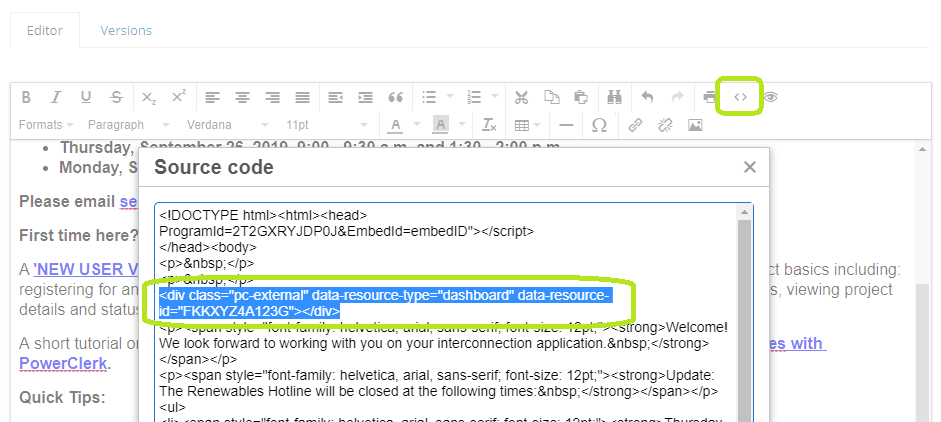
For example to embed your Dashboard on your programs front page you select and copy the <div>…</div> portion of these snippets in the Front Page editor’s source code-view accordingly:

Please note: If you aim to embed the Dashboard in an external website (e.g. not solely on your PowerClerk program’s Front Page) then you will want to also copy the <script>…</script>-tags into the header section of your external website.
See below for example a Dashboard embedded directly in this page from the PowerClerk Ticket System:
Video Guides
Dashboards
This video guide will show you how to setup, edit, resize, and position Dashboards and how to export a Dashboard as an image for your reporting.
A full list of all Video Guides can also be found here.
FAQs
- Reporting on the efficiency of the workflow - how long do projects typically spend in each task and where are the bottlenecks?
- Reporting on workload - how many projects do I currently have in each status and where should I direct my team?
- Reporting against program goals - how many projects or how many MW is my program processing by day/month/year?
Have additional questions? Contact us to nominate your FAQ and help others find answers to your own questions concerning this feature.
Create A Support Ticket
Not finding your answer here? Submit a question to our support team at the PowerClerk Ticket System and leverage the PowerClerk team’s expertise.